どうも。やなぎまんです(^^♪
ワードプレスをインストールし【賢威】も買ったしッ!!って事で今度は一刻も早く記事を書きたいところですが、ちょっと待ってください。【WordPress+賢威の初期設定】を済ませないと今後のブログライフに支障が出ます。
って事でこの記事では「なるべく必要最低限の初期設定」だけして記事を書き出しましょう。基本的な初期設定だけやって後々自分色のブログに育てて下さいね(^^♪
[char no=”5″ char=”少年ヒーロー左”]早く記事を書き出したいし、パソコン苦手だから作業は少なくしてぇ[/char]
[char no=”8″ char=”スーパーマン右”]OK!必要最低限の初期設定で行こうな[/char]
賢威8インストールからの初期設定
WordPressインストール後の設定と賢威インストール後の設定で同じような事があるので今回はあくまでも「WordPressも賢威もインストールしただけでまだ何もしていない」と言う事で話を進めていきます。
本当に最低限のものなのでWordPressに慣れてきたら自分なりにアレンジして下さいね。
✔賢威をインストールする
✔キャッチフレーズを設定する
✔SSL化する(通信を保護する)
✔パーマリンクを設定する
✔プラグインをインストールする
[char no=”7″ char=”スーパーマン左”]では、いくぞぉ[/char]
賢威をWordPressにインストール
まずはWordPressに賢威をインストールしましょう。
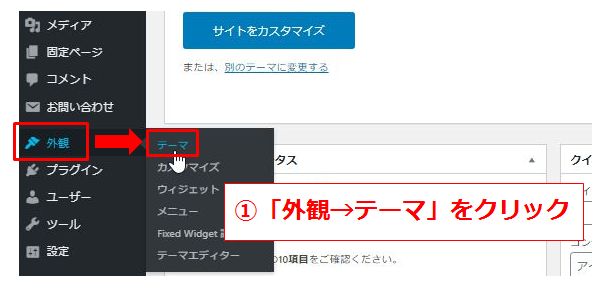
①外観→テーマをクリック

②新規追加をクリック

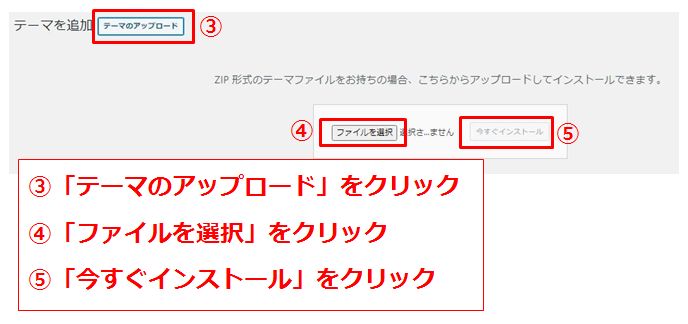
③テーマのアップロードをクリック
④ファイルを選択(あらかじめ賢威公式サイトから賢威をダウンロードして置きます)
⑤今すぐインストールをクリック

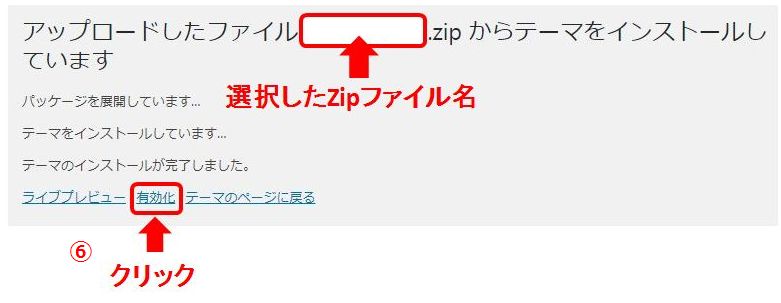
⑥有効化をクリック

[char no=”7″ char=”スーパーマン左”]賢威からファイルをダウンロードする時は自分の分かりやすい場所に保存しておこう。私はとりあえずディスクトップにして後から自分の管理しているフォルダーに移動するようにしています。[/char]
賢威には「子テーマ」という物があります。今インストールしたのは「親テーマ」です。賢威がバージョンアップした時などは「親テーマ」がバージョンアップしたことになります。もし「親テーマ」で色々カスタマイズした場合バージョンアップした時はカスタマイズした箇所が消えてなくなります。
他にも親テーマのカスタマイズに失敗して親テーマを壊してしまう事がありますその為に「子テーマ」をインストールしておき「カスタマイズは子テーマでやる」親テーマはそのままにしておけばバージョンアップした時は「親テーマだけ」バージョンアップし「子テーマ」はそのまま残ります。なのでカスタマイズした箇所もそのまま残ります。
[char no=”4″ char=”赤ヒーロー右”]詳しくはこちらで説明しています「賢威8の親テーマ・子テーマをワードプレスにインストールする」※今回は必要最低限の設定なので「子テーマ」については省きます。m(__)m[/char]
キャッチフレーズを変更
ブログを始めてから6ヶ月くらいはほとんどアクセスが無いし、ブログで発信するコンセプトもコロコロ変わるかもしれませんがブログの顔になる部分なので設定することでやる気が出るしそんなに時間はかからないのでサクッと設定しましょう
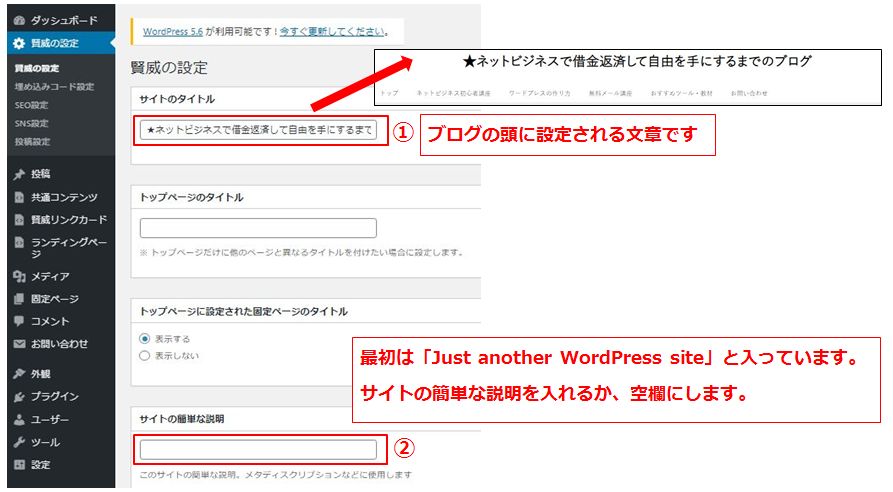
「賢威の設定→賢威の設定」

①サイトのタイトルを入力します。
どんなブログなのかを書き込みます。
※ブログを運営していく中でちょいちょい変わると思うので悩ます決めましょう。
②サイトの簡単な説明を入力します。
メインで狙いたいキーワードを入れるかブログのコンセプトを入れますがとりあえずと言う場合は「空欄」でもOKです。
※WordPressの「設定→一般」からでも変更できますがどっちから変更してもOK.
SSL化(保護された通信)
SSL化とは「保護されていない通信」の表示を「保護された通信」に変更する事を言います。

「この接続は保護されています」にします。
[char no=”7″ char=”スーパーマン左”]これはブログを立ち上げてすぐにやらないと本当に面倒な事になるので頑張って下さい。[/char]
[char no=”4″ char=”赤ヒーロー右”]詳しくはこちらを参考にして下さい→「SSL化⇒「保護されていない通信」の表示を「保護された通信」に変更する方法とは??」[/char]
パーマリンクの設定
パーマリンクは始めから設定しておかないと大変面倒な事になります。ある程度記事が貯まってから変更したりすると面倒だしSEO的にも不利になり検索順位が下がります。
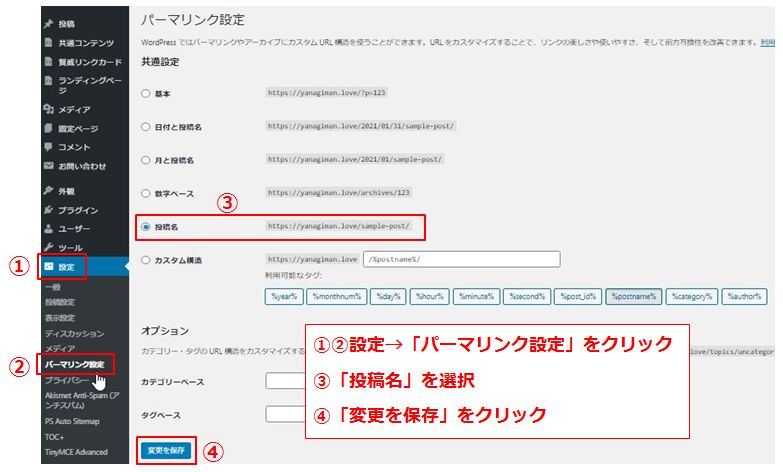
「設定」→「パーマリンク設定」→「投稿名」

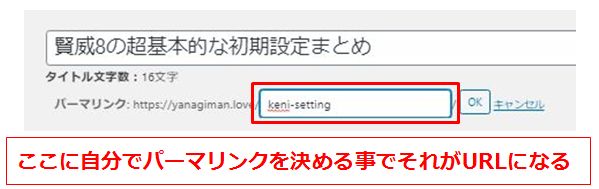
この設定で記事を書くときに自分でURLを決めることが出来るようになる

[char no=”5″ char=”少年ヒーロー左”]なんで「投稿名」なの?「投稿名」っていちいち自分でURLを決めるやつだよね?面倒じゃない?[/char]
[char no=”8″ char=”スーパーマン右”]確かに面倒だけどAとBどっちがいいと思う?[/char]

[char no=”5″ char=”少年ヒーロー左”]Bかな?[/char]
[char no=”8″ char=”スーパーマン右”]だろぉ!記事を管理するにもSEO的にも重要なんだよ(^^♪[/char]
[char no=”4″ char=”赤ヒーロー右”]詳しくはこっちでも解説してるので参考にして下さい「ワードプレスをインストールしたら絶対にやるべき初期設定」[/char]
プラグインをインストール
プラグインとはWordPressを使いやすくするアイテムです。スマホで言うところのアプリみたいなものと考えて頂ければ分かりやすいかなと思います。
「プラグイン」→「新規追加」→「検索する」

[char no=”5″ char=”少年ヒーロー左”]賢威にはSEO系のプラグインがいらないって聞いたけど本当?[/char]
[char no=”8″ char=”スーパーマン右”]本当だよ。賢威の商品ページにも書いてあるがAll in One SEO(旧:All in One SEO Pack)は賢威には向いてないのでインストールしません。[/char]
[char no=”3″ char=”赤ヒーロー左”]テーマによって向いているプラグインと向いてないプラグインがあるのを知っておいてください[/char]
①Akismet(初めから入っている)
→迷惑なコメントを排除してくれるプラグイン
②WP Multibyte Patch(初めから入っている)
→WordPressの文字化け対策プラグイン
③Classic Editor
→WordPressの旧エディターが使えるようになるプラグイン
④Contact Form 7
→お問い合わせフォームが簡単に作れるプラグイン
⑤EWWW Image Optimizer
→画像ファイルを自動で圧縮してくれるプラグイン
⑥賢威の吹き出しキャラ設定プラグイン
→「賢威の吹き出しキャラ設定方法」
⑦Google XML Sitemaps
→検索エンジンに更新情報を知らせるプラグイン
[char no=”7″ char=”スーパーマン左”]う~ん。もっと色々便利なプラグインはあるけどとりあえずこのくらいにして置きます。[/char]
[char no=”4″ char=”赤ヒーロー右”]今までアップしたプラグインの記事が読めます→「使って良かったプラグイン」(都度更新していきますね)[/char]
稼ぐにはまずASPに登録しよう
ASPの登録は済んでいますか?ブログは作ったけどアフィリエイトしない事にはいつまでたっても稼ぐ事は出来ません。また、1つのASPにしか登録しないのはもったいないです。同じ案件でも会社によって報酬が違う事があります。どうせなら高い報酬が欲しいですよね(^^♪
①A8.net
→商品のジャンル、商品数が多く選びやすい
②もしもアフィリエイト
→報酬金額が高い
③afb(アフィb)
→ダイエット系・健康系の記事を書くなら登録すべき
④バリューコマース
→旅行系の記事を書くなら登録すべき
⑤infotop(インフォトップ)
→情報商材を扱うなら絶対登録すべき
⑥ハピスタ
→自己アフィリエイトをやるならこれ
[char no=”7″ char=”スーパーマン左”]他にもAmazon・楽天・ヤフーにもASPがあるので登録しておいてもOK[/char]
[char no=”4″ char=”赤ヒーロー右”]メールアドレスやパスワードの管理はしっかりやるように!ASP専用のメールアドレスを持つのもアリ[/char]
アクセス分析のタグの貼付け
今までの設定で基本的なワードプレスの設定は行いましたが、次は≪アクセス分析≫の設定をしていきます。
[char no=”5″ char=”少年ヒーロー左”]アクセス分析ってなんで必要なの?[/char]
[char no=”8″ char=”スーパーマン右”]いつ誰がどんなキーワードでブログに来てくれたのかが分かるからだよ[/char]
[char no=”3″ char=”赤ヒーロー左”]ブログを始めてからしばらくは誰からも見てもらえないから落ち着いてからでもOK(いずれは設定してほしいけどね)[/char]
①Google Analyticsの取得
→賢威8にGoogleアナリティクスを設定する方法
②Google XML Sitemapsの設定
→検索エンジンに更新情報を知らせるプラグイン
③Google Search Consoleの取得
→ウェブサイト管理者用のツール
④「アナリティクスとサーチコンソール」を連動させる
→ブログ訪問者がどうやって来たか調べる
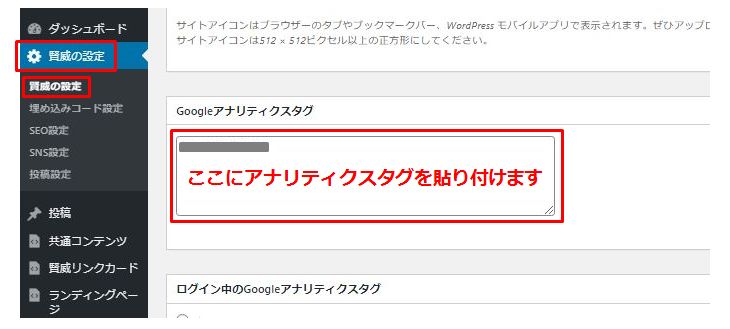
賢威ではAll in One SEO(旧:All in One SEO Pack)は向いていないので下記に貼り付けます

賢威の設定→賢威の設定→Googleアナリティクスタグ

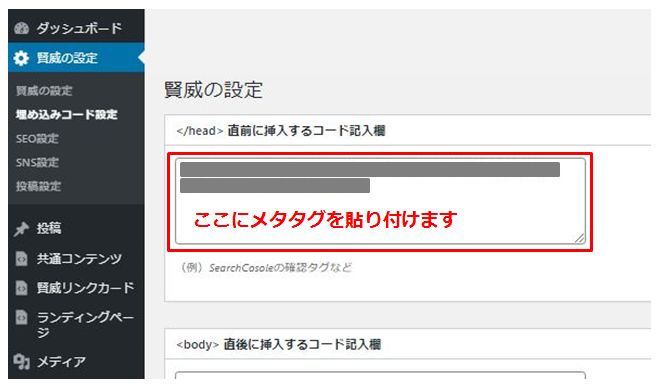
賢威の設定→埋め込みコード設定→</head>直前に挿入するコード記入欄

まとめ
お疲れ様でした(^^♪
設定・・・また設定で疲れたかもしれませんがこれからが本番です。記事を書いてブログ内を充実させてあげましょう。今回は最低限の設定なので記事を書きながら必要だと思うプラグインを導入していきましょう。
[char no=”7″ char=”スーパーマン左”]記事の書き方はこっちに書いてあります→「ワードプレス初心者の為に超基本的な「操作方法」と「記事の書き方」を解説します」[/char]
[char no=”4″ char=”赤ヒーロー右”]この記事はこのブログの「ワードプレス構築マニュアル」からの抜粋です[/char]









