どうも。やなぎまんです(^^♪
Google Search Consoleとは、グーグルが無料で提供しているウェブサイト管理者用のツールの事で、サイトのパフォーマンスを監視し管理できます。具体的には「ページのクリック数」「クリック率や掲載順位」「クリエ(ユーザーが検索時に入力する単語)」などが分かります。
クリエは奥が深くクリエを詳しく読み取ることでブログ訪問者が何を求めているかが分かります。
Google Search Consoleにあなたのブログを登録してGoogle XML Sitemapsで作成したサイトマップを送信することにより、検索エンジンに効率よくブログの更新状況を確認してもらい上位表示されやすくすることが出来ます
[char no=”5″ char=”少年ヒーロー左”]アナリティクスの次はサーチコンソールか…[/char]
[char no=”8″ char=”スーパーマン右”]その次もあるから頑張ろう。汗[/char]
Google Search Consoleに登録しよう
Google Search Consoleのサイトにアクセスしよう
「SEARCH CONSOLE」をクリック

「今すぐ開始」をクリック

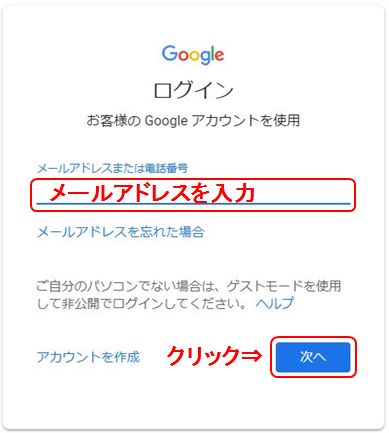
「メールアドレスを入力して」グーグルにログインします
既にログインしている場合はスキップされます

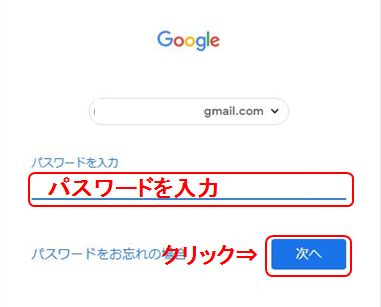
「パスワードを入力」⇒「次へ」をクリック

「Google Search Console」にログインできました(^^♪
登録したいあなたのブログのURLを入力し、「プロパティを追加」をクリック

少し待ちます。。。(^^♪

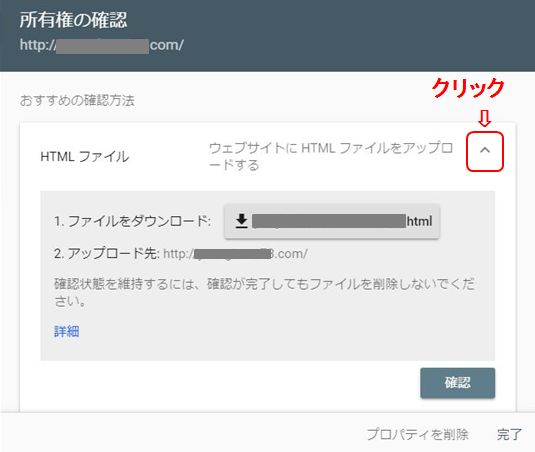
所有権の確認をします
ブログとサーチコンソールの同期みたいな感じです
「HTMLファイル」の「矢印」をクリック

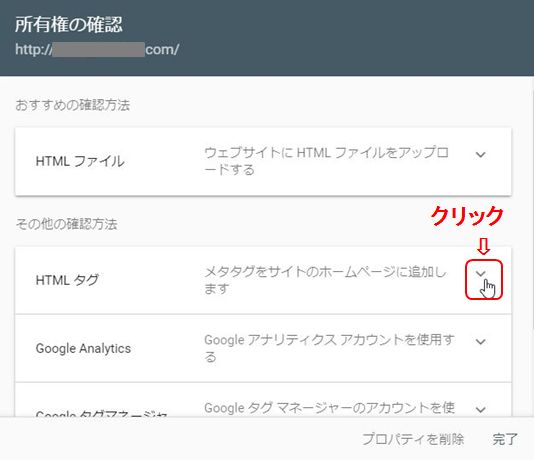
「HTML タグ」の「矢印」をクリック

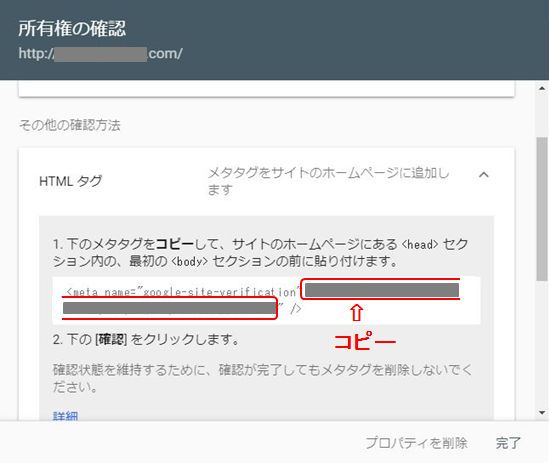
HTMLタグをコピーします
賢威8の場合〈meta name =”google-site-werification”content”●●●●●●●●●”/〉を全てコピーします。

※コピーだけして「確認ボタン」はまだ押しません。
賢威8にHTMLタグを貼り付けます
WordPressにログインしてダッシュボードを開きます。

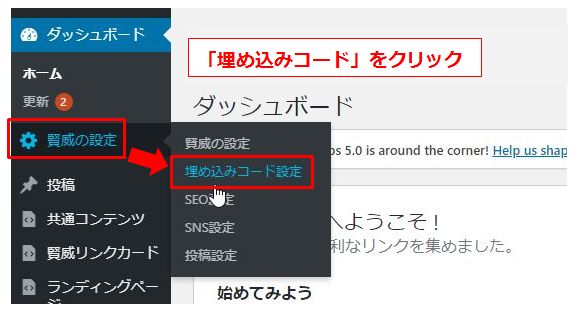
賢威⇒「埋め込みコード設定」をクリック

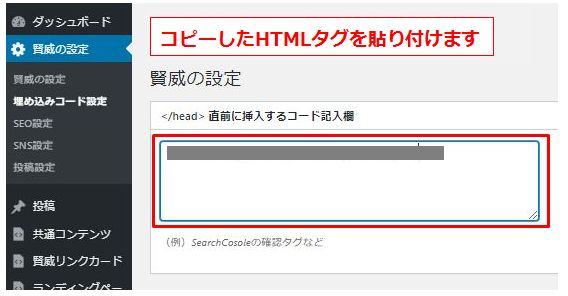
</head>直前に挿入するコード記入欄にコピーしたHTMLタグを貼り付けます

「変更を保存」をクリック

Google Search Consoleで確認します
「サーチコンソール」に戻り⇒「確認」をクリック

うまくいっていれば「所有権を確認しました」と表示されます
「プロパティに移動」をクリック

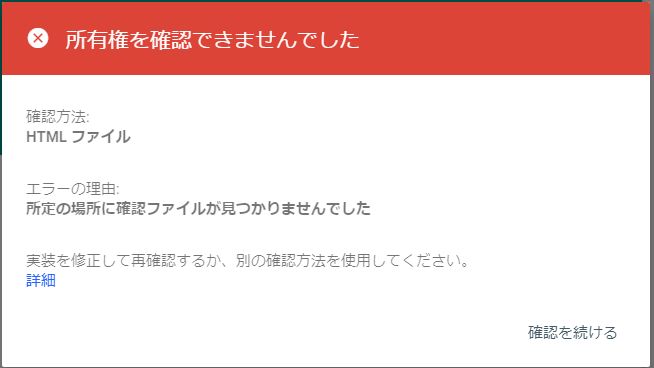
失敗だとこのようになります
確認し直しましょう(;´・ω・)

サイトマップを追加します
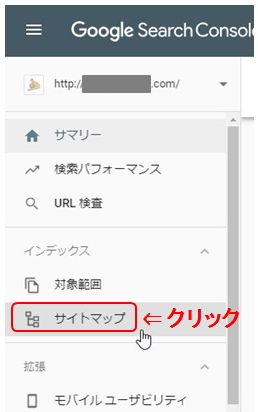
「サーチコンソール」のサイトに移動し「サイトマップ」をクリック

「新しいサイトマップの追加」
あなたのブログのURLの後ろに「 sitemap.xml 」と入力して「送信」をクリック

「OK」をクリック

まとめ
お疲れ様でした(^^♪
結構ややこしくて大変だったと思いますが、無事出来たでしょうか?今はまだ良く分からなくてもサーチコンソールはブログ運営において今後、役に立つものなので面倒くさがらずにはじめのうちに設定しておきましょう(*’ω’*)









