どうも(*’ω’*)やなぎまんです。
ここ最近よく耳にする「SSL化」ってなんだか良く分かりませんよね?(;´・ω・)
まぁ保護されてない通信より保護されてた方が訪問者さんも「このブログは安心だな」ってなりますね(^^♪
逆に「保護されてない」と訪問者さんは「パッ」っと戻るボタンを押してしまうかもしれませんね(;´・ω・)
そこで、ワードプレスをはじめる時にはまずはじめに「SSL化」をお勧めします。記事がいっぱいになってからだとかなり面倒な事になります。
この記事では、「これからはじめる人」と「面倒な事になったブログ」の両方を説明していきたいと思います。サーバーは「エックスサーバーです」
SSL化とは??
SSL、SSL化と言っていますが「そもそもSSL」ってなに?って感じですよねw
SSL(Secure Sockets Layer)とは「セキュア・ソケット・レイヤー」の略の事で、インターネットの通信を暗号化するって事ですね。
SSL化しないと個人情報、クレジットカード情報などの大事なものが第三者から盗まれてしまいます。
SSL化されていないブログは「 http:// 」ってなっていますが、
SSL化されているブログは「 https:// 」って「 s 」が追加されています
これを目指します(^^♪
⇩⇩⇩

エックスサーバー側でSSL化する
エックスサーバーでは無料でSSL化出来るのでうれしいですね(^^♪
※エックスサーバーをSSL化した後は1時間ほどした後ワードプレス側でSSL化をする事をお勧めします。出来れば1日くらいあけた方が無難です。ちょっとしたエラーが起こる場合があります(;^ω^)
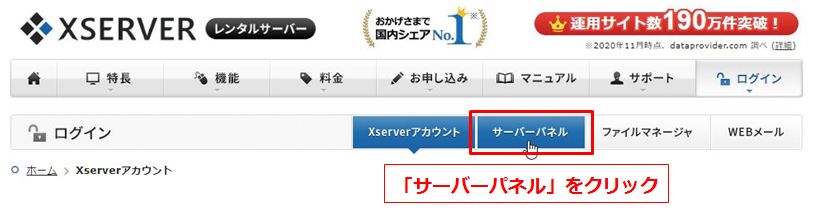
エックスサーバーの「サーバーパネル」にログインします
⇩⇩⇩

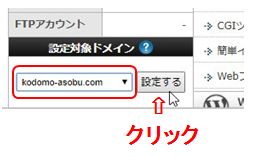
SSL化したい「ドメインを選択」⇒「設定する」をクリック
⇩⇩⇩

こんな感じです。
⇩⇩⇩

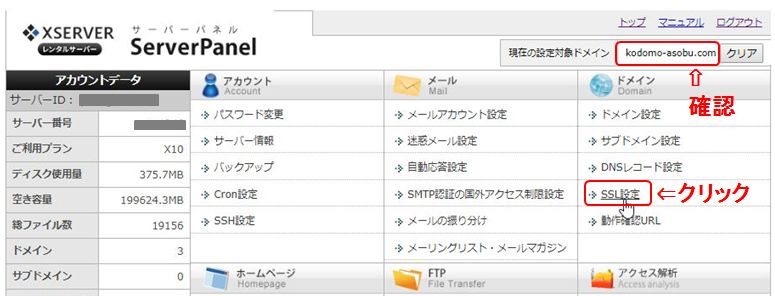
「SSL設定」をクリック
⇩⇩⇩

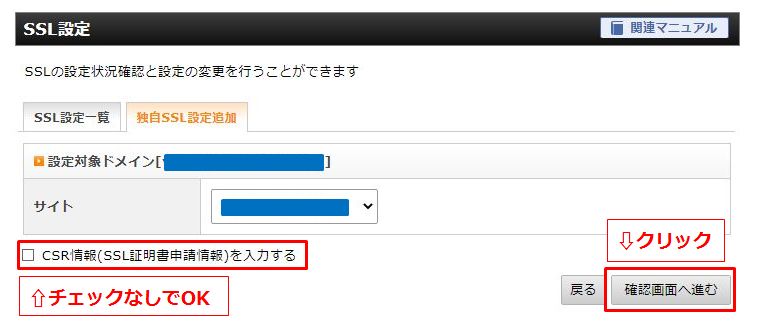
「独自SSL設定の追加」をクリック
⇩⇩⇩

「確認画面に進む」をクリック
⇩⇩⇩

「追加する」をクリック
⇩⇩⇩

少し待ちます。。。
もう少し待ちます。。。
⇩⇩⇩

これでエックスサーバー側のSSL化は完了です。
⇩⇩⇩

確認してみましょう
⇩⇩⇩

ワードプレス側でSSL化する
ここからはワードプレス側でSSL化します
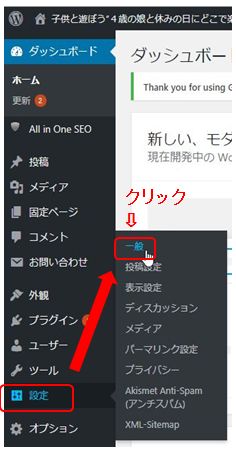
ワードプレスにログインして「設定」⇒「一般」
⇩⇩⇩

「WordPressアドレス(URL)」と「サイトアドレス(URL)」に入力されているあなたのドメイン「 http 」の後ろに「 s 」を追加します
⇩⇩⇩

こんな感じです
⇩⇩⇩

良ければ「変更を保存」をクリック
⇩⇩⇩

「変更を保存」をクリックすると通常だとワードプレスの「ログイン画面」に変わるので再度ログインしてみましょう(*’ω’*)
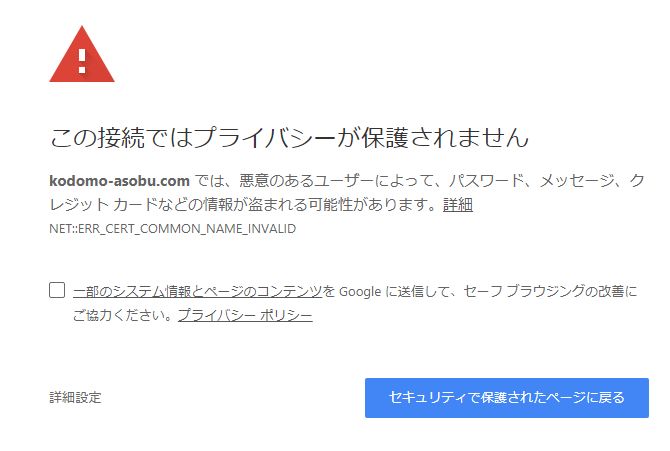
ログイン出来なくなったときこんな画面が表示されました。
⇩⇩⇩

「この接続ではプライバシーが保護されません」悪意あるユーザーによって、パスワード、メッセージ、クレジットカードなどの情報が盗まれる可能性があります。
こんな表示が出たらビビりますよね(;´・ω・)」
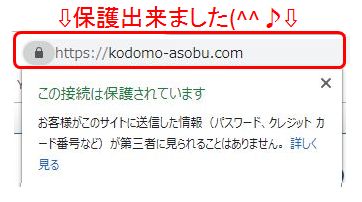
約1時間後再度アクセスしたら無事「保護されました」(#^.^#)
⇩⇩⇩

ワードプレスをこれからはじめる人はこれでOKです(#^.^#)
・・・が
しばらくワードプレスを運営して記事がいっぱいあったり画像をめちゃくちゃブログに張り付けている場合はここからが大変です(;´・ω・)汗
頑張りましょう(*’ω’*)
面倒な事になっている場合はここからが勝負ですよ
少しでもワードプレスを運営している場合はここからが「面倒くさい」です(;´・ω・)
なぜかって??
今までのSSL化は「表面上のSSL化」です。
「ワードプレスの中身」はまだSSL化されていないんですΣ(゚д゚lll)ガーン
トップページにアクセスすると「保護された通信」ですが、記事にアクセスすると「保護されていない通信」に変わってしまいます。
記事が少ない場合は1つ1つ手作業で「 http 」の後ろに「 s 」を付けても大丈夫ですが・・・
はっきり言って「 キリがありません・・・Σ(゚д゚lll)ガーン 」
こんな場合は要注意です
・記事が20以上
・画像が多い人
・ツイッターを埋め込んでいる
・インスタグラムを埋め込んでいる
・グーグルアドセンスを埋め込んでいる
・グーグルサーチコンソールを使っている
・グーグルアナリティクスを使っている
ワードプレスをバックアップしておきましょう
万が一に備えて「バックアップ」しておきましょう。
基本的には大丈夫ですが「万が一」があっても作業前に状態に戻せるって思っていれば精神的にも楽だと思います(^^♪
ワードプレスのバックアップは「エックスサーバー」から行いますのでこちらを参考にしてください
⇩⇩⇩
ワードプレスで作ったブログが消えたら大変。エックスサーバーでバックアップをしよう⇐クリック
ワードプレス内の記事と画像をSSL化しよう
内部リンクをまとめて置換してくれるプラグイン⇒「 Search Regex 」を使います。
ブログの中身もSSL化しようって事です(#^.^#)
「プラグイン」⇒「新規追加」⇒「 Search Regex 」を検索します
「今すぐインストール」をクリック
⇩⇩⇩

「有効化」をクリック
⇩⇩⇩

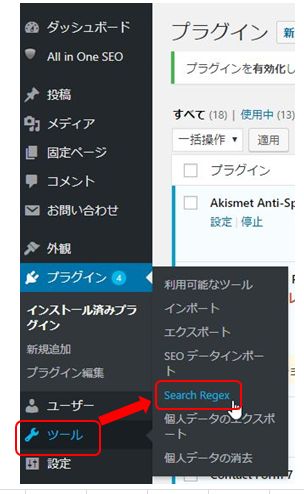
「ツール」⇒「Search Regex」をクリック
⇩⇩⇩

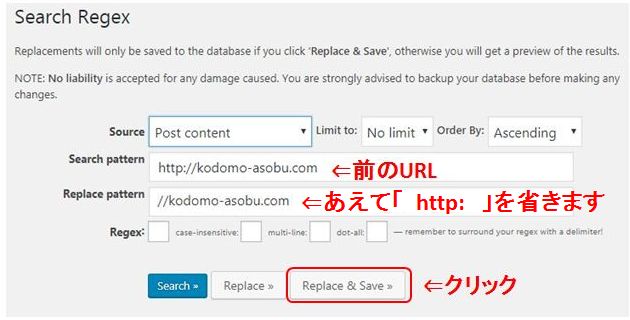
Source(投稿ページ内) ⇒ そのままでOK
Limit to(無制限) ⇒ そのままでOK
Order By(昇順) ⇒ そのままでOK
Search Pattern(検索パターン)⇒前のURLを入力
Replace Pattern(置換パターン)⇒「 http: 」を省いたURLを入力
※なぜ「http:」を省いたかは長い話になるので、簡単にいうと「http&https」の両方に対応できると言う事です。私は「s」があるURLを入力したところ若干のエラーが出てしまったので「http:」を省いて設定しました。
Regex(正規表現)⇒そのままでOK
「Replace & Save」をクリック
⇩⇩⇩

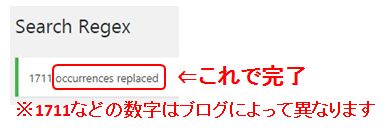
「occurrences replaced」と出れば完了
※数字はそれぞれのブログで異なります
⇩⇩⇩

ツイッターやインスタグラムのSNSをSSL化しよう
「301リダイレクト」の設定をして「http」でアクセスされたURLを強制的に任意のURLに飛ばしましょう
既にブックマークやSNSで登録された場合こちらからは変更することが出来ないので「http」でアクセスされた時に「https」へ飛ばしてくれます。
サイトの引っ越しの時なんかによく利用されます。
方法としては「htaccessファイルに追記」しますが・・・難しいので「プラグイン」を使います(^^♪
「プラグイン」⇒「新規追加」⇒「 Simple 301 Redirects 」を検索します
「今すぐインストール」をクリック
⇩⇩⇩

「有効化」をクリック
⇩⇩⇩

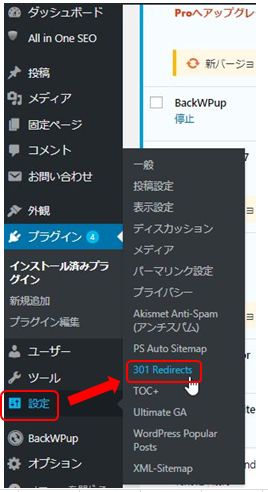
「設定」⇒「301 Redirects」をクリック
⇩⇩⇩

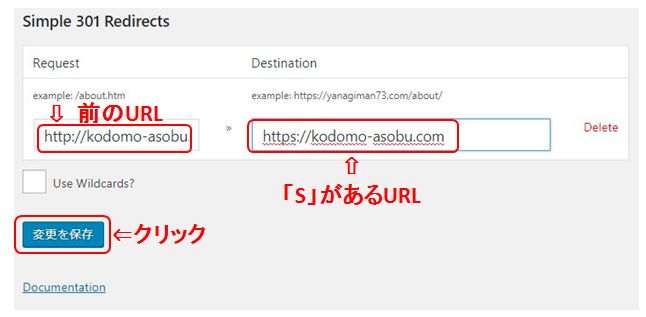
左側に「前のURLを入力」
右側に「S」があるURLを入力
「変更を保存」をクリック
⇩⇩⇩

settings saved
こうなればOK
⇩⇩⇩

グーグルアドセンスをSSL化しよう
アドセンスはSSL化が「必要ない場合」と「必要ある場合」がありますのでしっかり確認しましょう。アドセンスからの収入も大事ですからね(*’ω’*)
※基本的には確認だけでOKでした(*’ω’*)
アドセンスの取得&設定がまだの場合はこちらを参考にして下さい
⇩⇩⇩
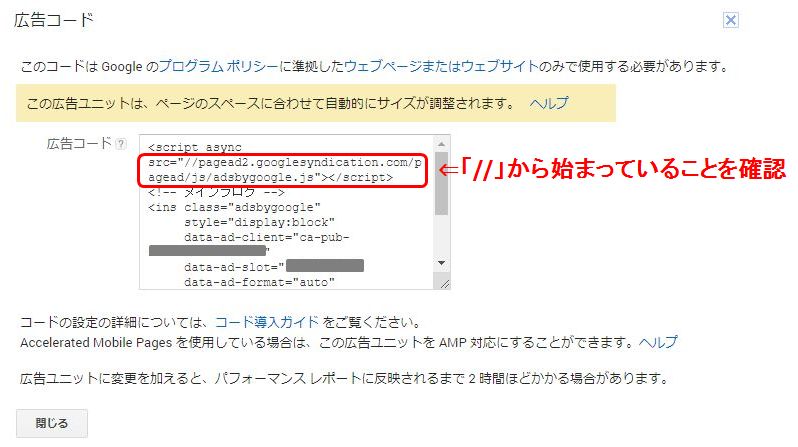
実際のアドセンスの広告コードを確認してみると「http://~」ではなくて「://~」から始まっていますので確認しましょう。
※以前は「http://~」始まっていたようです。
アドセンスにログインします
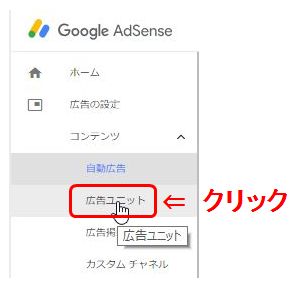
「広告設定」⇒「広告ユニット」をクリック
⇩⇩⇩

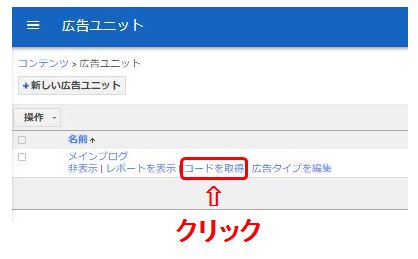
確認したい広告の「コード取得」をクリック
⇩⇩⇩

「//」から表示されているか確認します
⇩⇩⇩

「//」から表示されていれば確認OKです(#^.^#)
※サイズ指定の広告を取得している場合は「コードを取得」をクリックしてコードタイプの「非同期」を選択します。
「http://~」のままであれば「 // 」に編集しておきましょう(^^♪
グーグルサーチコンソールをSSL化しよう
サーチコンソールのSSL化は再度ブログを新規で追加する必要があります。データは最初からになってしまいます。(;´・ω・)
まだサーチコンソールを設定していない場合はこちらを参考にして下さい
⇩⇩⇩
Google Search Consoleの設定方法⇐クリック
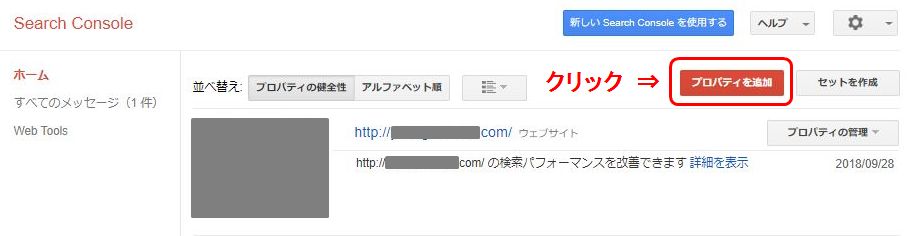
サーチコンソールにログインします
「プロパティを追加」をクリック
⇩⇩⇩

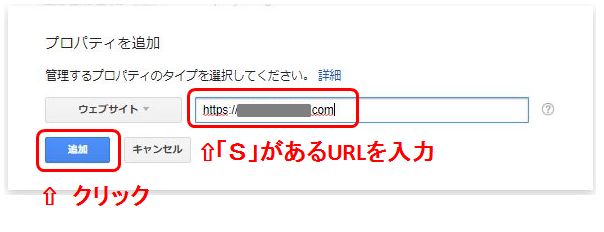
「 s 」があるURLを入力して「追加」をクリック
⇩⇩⇩

ワードプレスの方に登録してあるコードも変更します
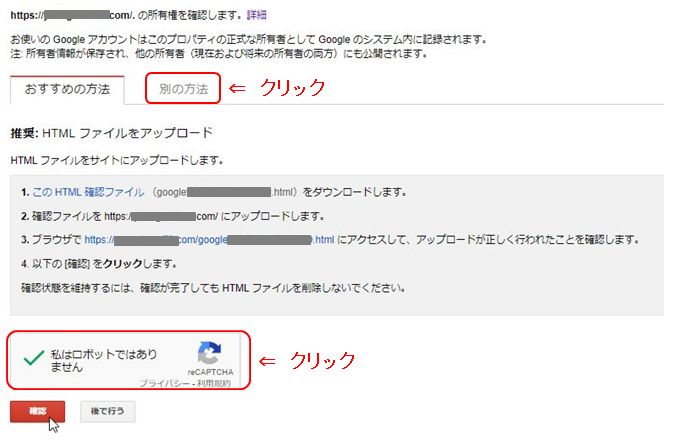
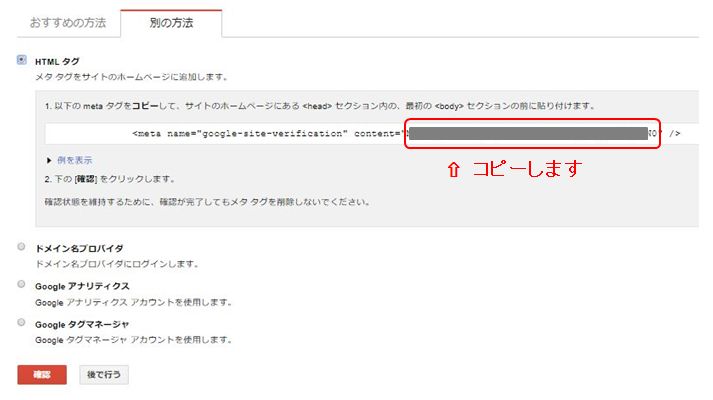
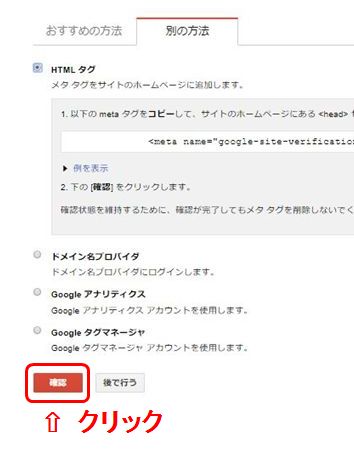
「別の方法」をクリック
⇩⇩⇩

「HTMLタグ」をコピーします
〈meta name =”google-site-werification”content”●●●●●●●●●”/〉の「●●●●●●●●●」のところのみ「コピーします」
※ワードプレスに移動しますがサーチコンソールのページはそのままにしておきます
⇩⇩⇩

ワードプレスに移動します
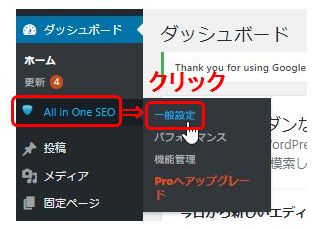
「All in One SEO」⇒「一般設定」をクリック
⇩⇩⇩

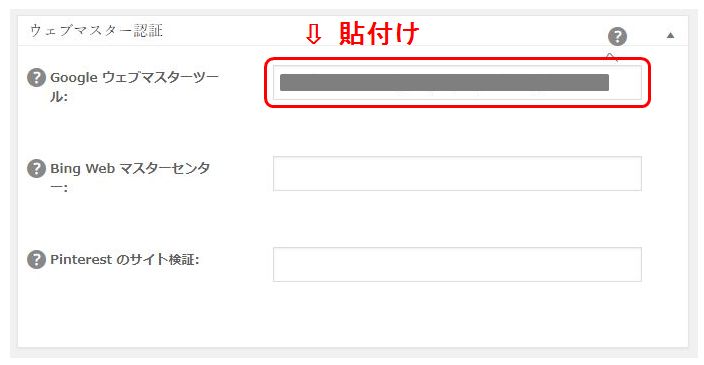
「ウェブマスター認証」⇒「グーグルウェブマスターツール」に「HTMLタグを入力」
⇩⇩⇩

「設定を更新」をクリック
⇩⇩⇩

サーチコンソールに戻ります
「確認」をクリック
⇩⇩⇩

確認されればOK(#^.^#)
⇩⇩⇩

グーグルアナリティクスをSSL化しよう
アナリティクスの場合は簡単です(#^.^#)
まだアナリティクスを設定していない場合はこちらを参考にして下さい
⇩⇩⇩
アナリティクスにログインします
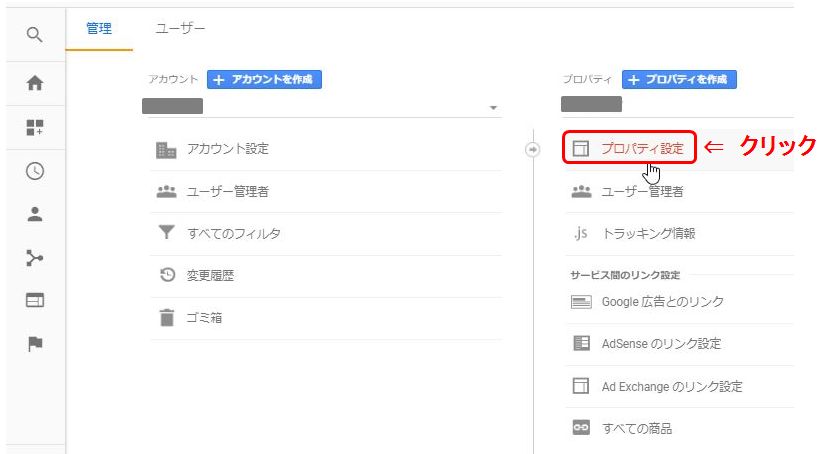
「管理」をクリック
⇩⇩⇩

「プロパティ設定」をクリック
⇩⇩⇩

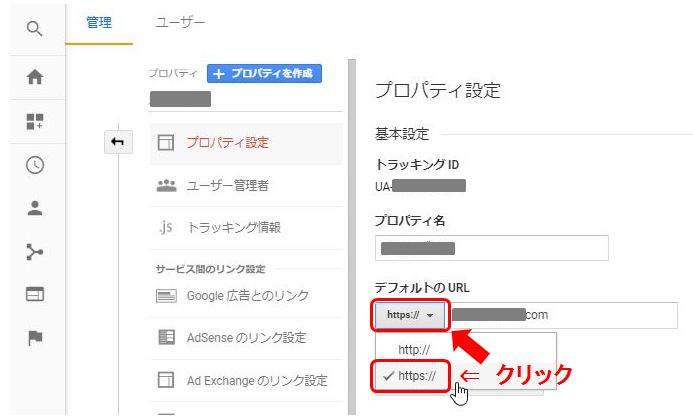
「デフォルトのURL」⇒「 https:// 」を選択
⇩⇩⇩

「保存」をクリックで完了(*’ω’*)
⇩⇩⇩

ここまでやってもエラーが出る時の調べ方
長く難しいSSL化をここまでやったのにまだエラーが出てもう嫌だ・・・ってなってませんか??
私はなりました(;´・ω・)
私の場合は「画像系のプラグイン」を1度停止して「Search Regex」を再度設定して、再度「画像系のプラグイン」を「有効化」したらほぼほぼ直りました(#^.^#)
それでもダメな時は・・・
ピンポイントで調べてみましょう
エラーが出るページで
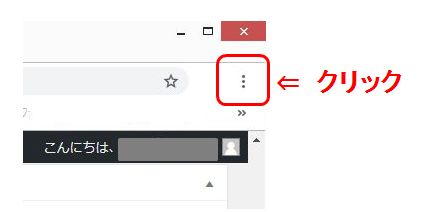
下の画像の縦の「・・・」⇒「その他のツール」⇒「デベロッパーツール」をクリック
※もしくは「キーボードのF12」を押す
ちなみに私はグーグルクロームです。
⇩⇩⇩

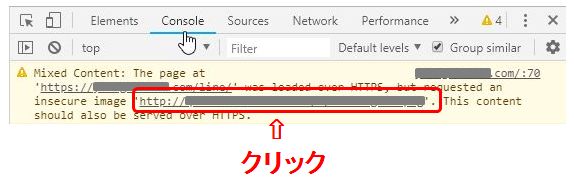
「Console」を選択すると下のように英語がずらーーーーっと出てくるので「 http:// 」となっているところをクリック
⇩⇩⇩

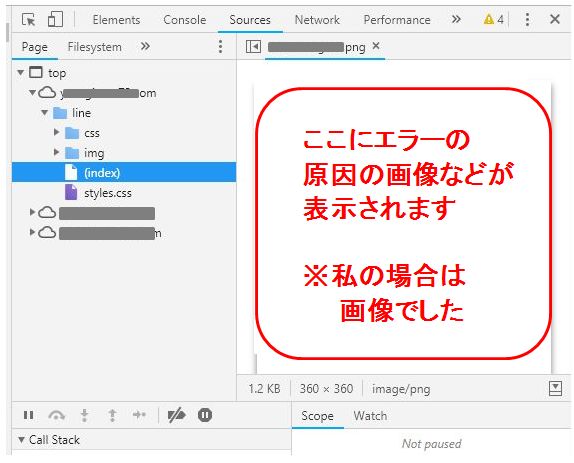
「Sources」に移動してエラーの原因が表示されるので「直します」
⇩⇩⇩

まとめ
お疲れ様でした(;´・ω・)(´Д`)ハァ…
結構大変だったと思いますがこれからの時代は「セキュリティー」が大事になってきます。と言うか、すでになっているのでSSL化は最低限やっておいて損はないと思います。
もしあなたがアクセスした通販サイトで「保護されていない通信」のところから買いたいと思いますか??
答えは簡単「買わない」
ですよね。









