どうも(*’ω’*)
やなぎまんです。
ワードプレスにアップロードした画像が大きいとはじめは気にならないサイトの表示スピードがドンドン遅くなる(重くなる)現象が出てきます
スマホの画像は容量が大きいのでなるべく1度パソコンに取り込んで小さくしてからアップロードすることをお勧めします。
それでも沢山記事を更新するとどうしてもブログの表示スピードが遅くなります。そんな時は【EWWW Image Optimizer】(EWWW イメージ オプティマイザ)というプラグインを導入しましょう(*’ω’*)
【EWWW Image Optimizer】(EWWW イメージ オプティマイザ)とはブログでアップロードした画像を【自動】で圧縮して画像を軽くしてくれるプラグインです(*’ω’*)
インストールしよう
ワードプレスにログイン後
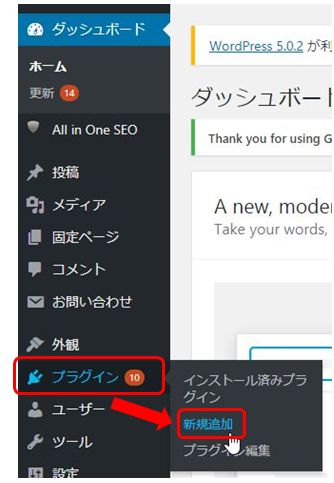
ダッシュボード⇒「プラグイン」⇒「新規追加」をクリック
⇩⇩⇩

検索窓に「EWWW Image Optimizer」と入力
⇩⇩⇩

「今すぐインストール」をクリック
⇩⇩⇩

「有効化」をクリック
⇩⇩⇩

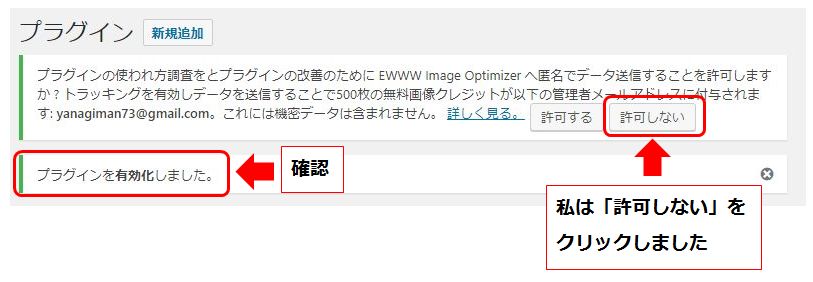
「有効」の確認
※「データを送信することを許可しますか?」と出たので私は「許可しない」を選択しました。
⇩⇩⇩

設定方法
インストールが完了したら「設定」していきます。
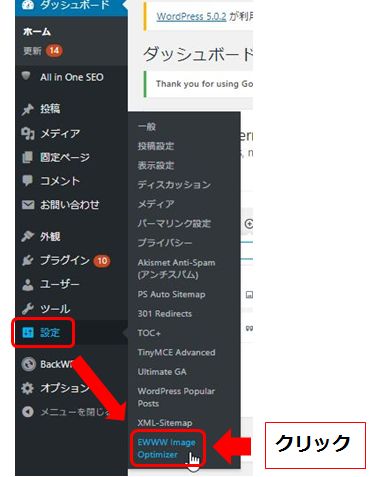
「設定」⇒「EWWW Image Optimizer」をクリック
⇩⇩⇩

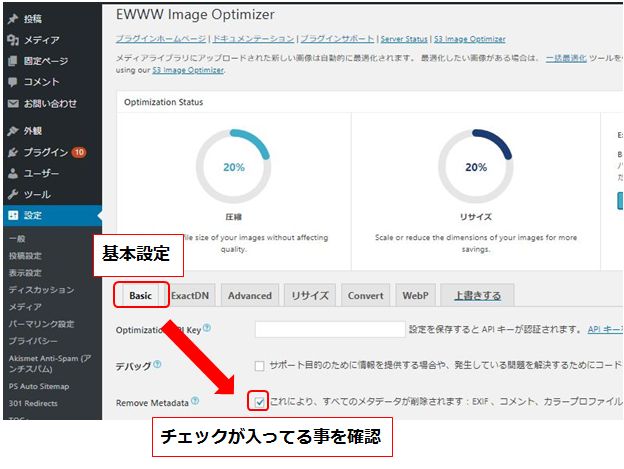
この様な画面に切り替わります。
「Basic」(基本設定)⇒「Remove Metadata(メタデータを削除)にチェックが入っているか確認」はじめからチェックが入ってる場合が多いです。
⇩⇩⇩

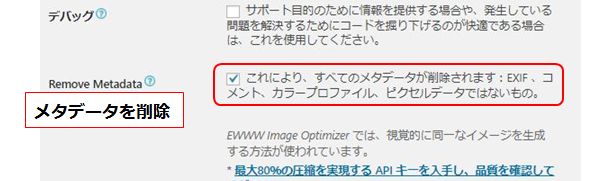
※メタデータと言うのは画像に入っているデータの事で例えば、撮影日や撮影場所などの情報です。
アップにしてみました
⇩⇩⇩

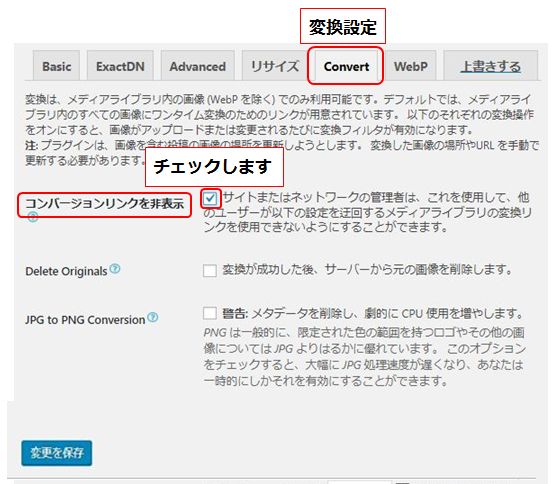
「Convert」(変換設定)⇒「コンバージョンリンクを非表示」に「チェックを入れます」⇒「保存」をクリック
⇩⇩⇩

※ここにチェックを入れておくことで勝手に「jpg」から「png」(逆もあります)に勝手に変換されることを防ぎます
必要最低限の設定だけで十分です。
すでにアップロードしてる画像を軽くする
今までの設定は今後アップロードする画像に対しての設定なので、すでにアップロードしている画像には下記をやりましょう
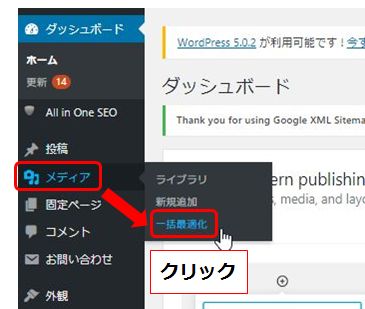
「メディア」⇒「一括最適化」をクリック
⇩⇩⇩

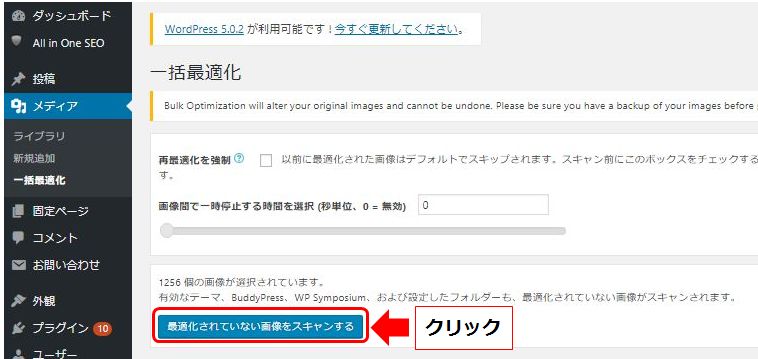
「最適化されていない画像をスキャンする」をクリック
⇩⇩⇩

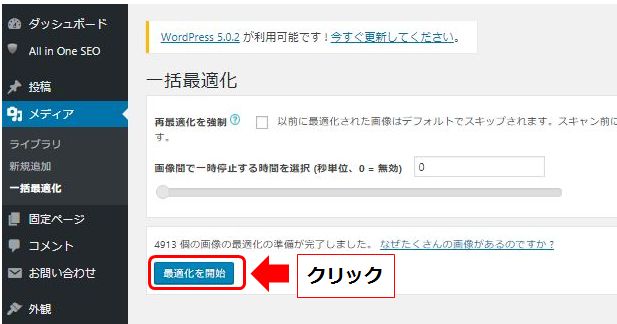
「最適化を開始」をクリック
⇩⇩⇩

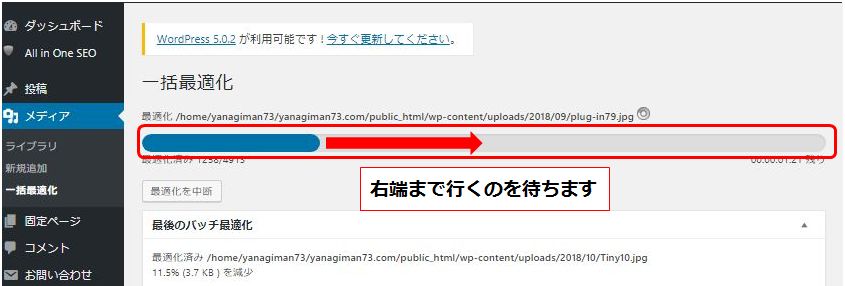
少し待ちます・・・
⇩⇩⇩

「完了」を確認します
⇩⇩⇩

まとめ
お疲れ様でしたm(__)m
沢山画像を使って「操作系の解説」記事がたくさんある場合はぜひ導入してほしいプラグインです。
サクッと導入できるのでお試しください(^^♪
ではでは(^^♪