どうも(*’ω’*)
やなぎまんです。
ワードプレスに貼ってある画像を
かっこよく大きくする方法をお伝えします
ただ単にブログに画像を貼ってるだけだと
読んでいる人から見るととても見にくいです。
1番シンプルで簡単に設定できる「プラグイン」を紹介します!!
画像を大きくするプラグインとは?
気になるプラグインは「Easy FancyBox」と言い
読み方は「イージーファンキーボックス」です(#^.^#)
ただ単に画像を貼るとこんな感じになります
(あえて画像を大きくさせてません)
↓↓↓

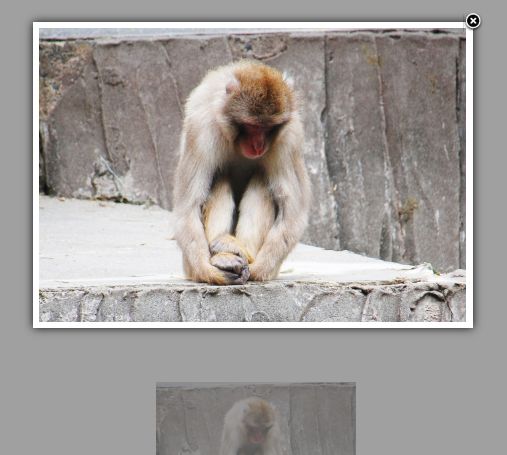
そこでEasy FancyBoxを導入するとこうなります。
画像の下に小さく画像が見えると思います。
さらに「画像クリックで大きくなります」

Easy FancyBoxは必要??
Easy FancyBoxは必要か??
ブログに写真などを貼るときは気にしていませんでしたが
文字が沢山ある画像を貼ると小さくなってしまいとても見にくいです。
以前私はEasy FancyBoxを使っていなかったので
あえて画像のリンクを外していました。
(リンクの削除)
↓↓↓
なぜか?
画像をクリックすると画面が切り替わって
画像だけが表示されてしまい
いちいち「戻るボタン」を押さないと
前画面に戻れなかったからです。
実に面倒くさい・・・
そこでEasy FancyBoxの導入を決めました!
ブログ記事画面のまま画像だけを大きくしてくれて
とても「見やすい&かっこいい」からです!!!
※画像のリンクを切っておくのもアリですね
Easy FancyBoxの導入方法
お持ちのワードプレスにログインします。
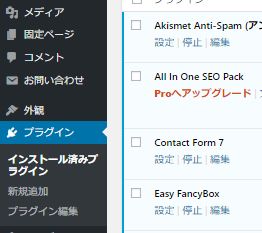
「ダッシュボード → プラグイン」

↓↓↓
プラグインの「新規追加」をクリック

↓↓↓
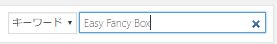
右上のキーワードに「Easy FancyBox」と入力

↓↓↓
Easy FancyBoxが出てくると思います
「今すぐインストール」をクリック

↓↓↓
インストールが完了すると「有効化」と
表示されますのでクリック

↓↓↓
これで「終了」です!
簡単ですよね(#^.^#)
最後にちゃんとインストールされているか確認しましょう!
プラグインなのかにEasy FancyBoxがあればOK!!

まとめ
画像を大きくするプラグインは
沢山あるので迷ったらEasy FancyBoxです!!
導入も簡単でかっこよく画像が大きくなります。