どうも(*’ω’*)やなぎまんですm(__)m
ブログにツイッターを表示させるのって定番になりつつありますよね(*’ω’*)インスタグラムも増えてきていますが、私的にはツイッターの方が「文章が入る」ので良いかと思います。
ブログに来てくれた方がそのままフォローしてくれる可能性もあるので設置して損はないです(#^.^#)
簡単なのでサクッと設定しちゃいましょう(*’ω’*)
こんな感じを目指します
⇩⇩⇩

ツイッター埋め込みコードを取得します
まずは下のサイトにアクセスします
⇩⇩⇩
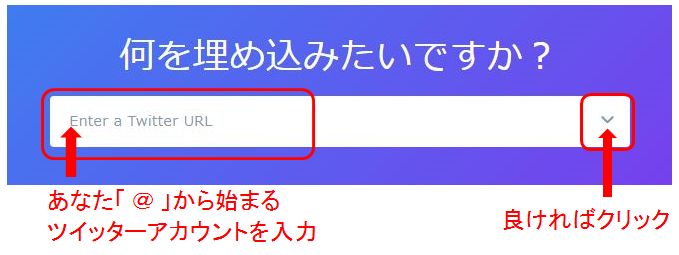
「何を埋め込みたいですか?」と聞かれるのであなたのツイッターアカウントを入力します。⇒ 良ければ「下矢印」をクリック
※翻訳してます
⇩⇩⇩

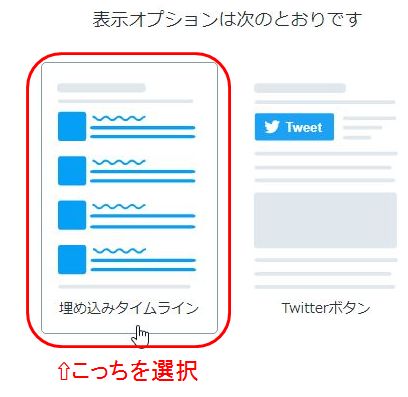
「左側を選択」します
⇩⇩⇩

「set custmization options」をクリックして埋め込むツイッターのタイムラインの大きさなどを決めます
⇩⇩⇩

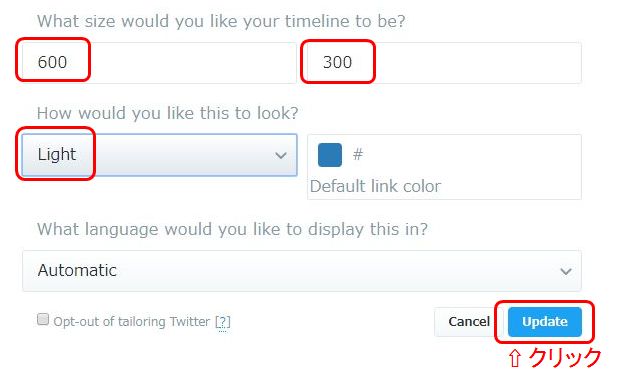
タイムラインの高さ(長さ)を決めます⇒「600」
タイムラインの幅を決めます⇒「300」
デザインを「Light」か「Dark」決めます
※私は下のように設定していますが高さや幅が合わなかった時は再度設定し直してあなたが満足する設定にしましょう(^^♪
⇩⇩⇩

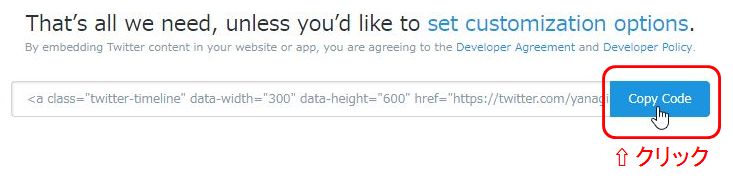
「Copy Code」をクリックしてコードをコピーします
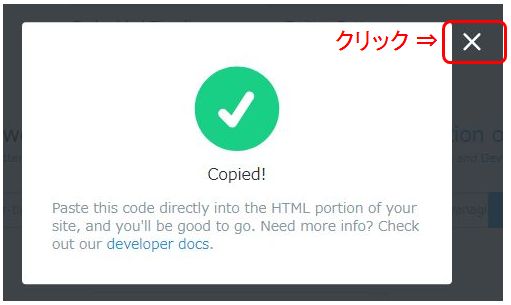
⇩⇩⇩

コピーが出来たと表示されるので「×」をクリックします
⇩⇩⇩

ワードプレスにツイッターコードを設定します
ここから先はワードプレスです
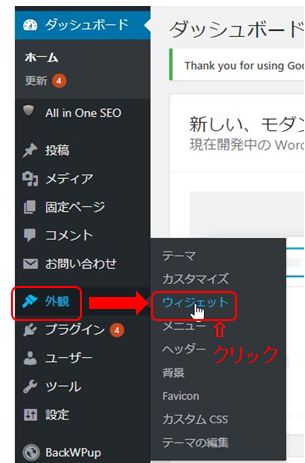
「外観」⇒「ウィジェト」をクリック
⇩⇩⇩

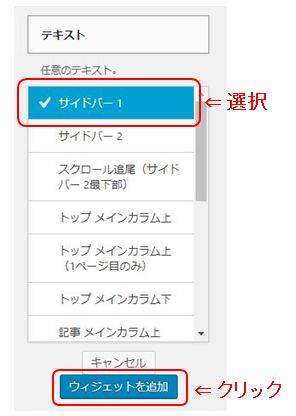
「テキスト」をクリック
⇩⇩⇩

「サイドバー1」を選択⇒「ウィジェットを追加」をクリック
⇩⇩⇩

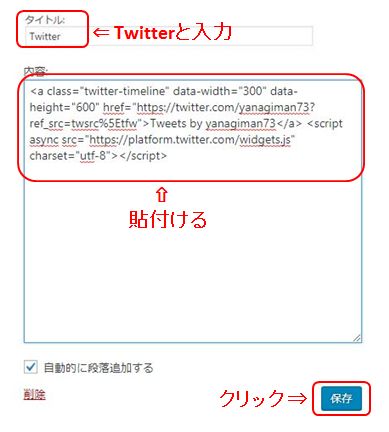
「タイトルを入力」⇒「内容」にコピーしたコードを貼り付けます⇒「保存」をクリック
※右クリックで貼り付けるか、キーボードのCtrlキーを押しながらVを押します
⇩⇩⇩

完了です(#^.^#)
ブログのトップページを確認してみましょう(*’ω’*)
まとめ
ちゃんと設定できたでしょうか?簡単な設定ですが設置してみるとブログの雰囲気が変わるのでパソコンの画面を見てニヤニヤしているんじゃありませんか(#^.^#)w
ではではm(__)m









