どうも(*’ω’*)
やなぎまんです(・´з`・)
ワードプレスでブログを書いていてかなり長文になるとあなたが設定しているサイドバーよりはみ出て記事を書くことになります。
そうなると、サイドバーがあった部分が丸々空白になってしまい見た目が悪くなってしまうのと同時にブログ訪問者にあなたが見せたい部分が見られなくなってしまいます。
それを防ぐには「サイドバーが追尾できるプラグイン」を使います。
サイドバー追尾とは??
そもそも「サイドバー追尾」とは??
下記を見て頂いた方が速いです(*’ω’*)
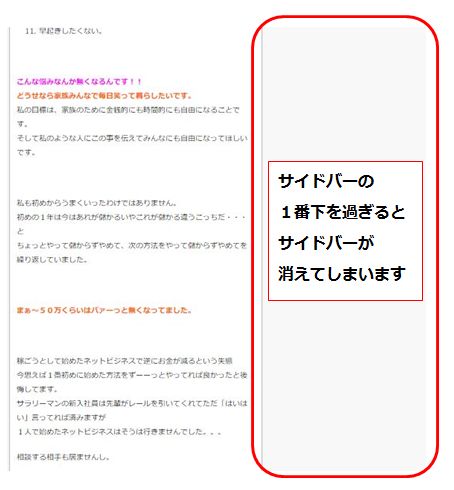
赤枠のところが「サイドバーです」
※私の場合「2カラム右」です
⇩⇩⇩

※私のもう1つのブログです
記事が長文になってサイドバーが過ぎてしまうとサイドバーがあったところが「空白」になってしまいます。
⇩⇩⇩

この「空白」になったところにあなたが表示したいサイドバーを「固定」出来るようになります
インストールしよう
では「Q2W3 Fixed Widget(フィックスト ウィジェット)」をインストールしよう
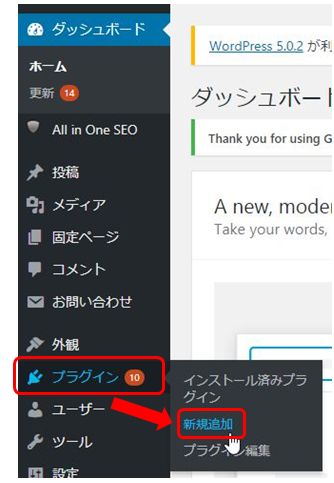
「プラグイン」⇒「新規追加」をクリック
⇩⇩⇩

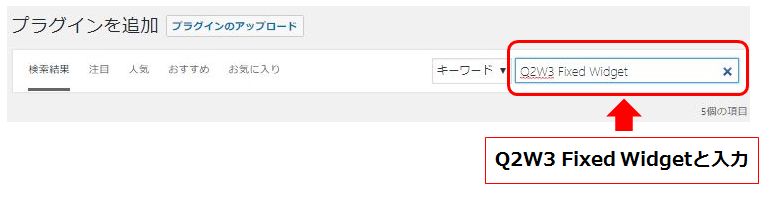
検索窓に「Q2W3 Fixed Widget」と入力します
⇩⇩⇩

「今すぐインストール」をクリック
⇩⇩⇩

「有効化」をクリック
⇩⇩⇩

「有効化」を確認します
⇩⇩⇩

Q2W3 Fixed Widgetの設定方法
簡単な設定なのでサクッと設定しちゃいましょう(*’ω’*)
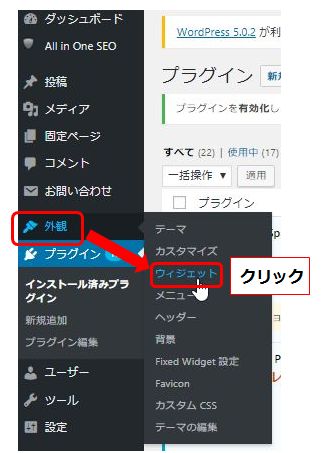
「外観」⇒「ウィジェット」をクリック
⇩⇩⇩

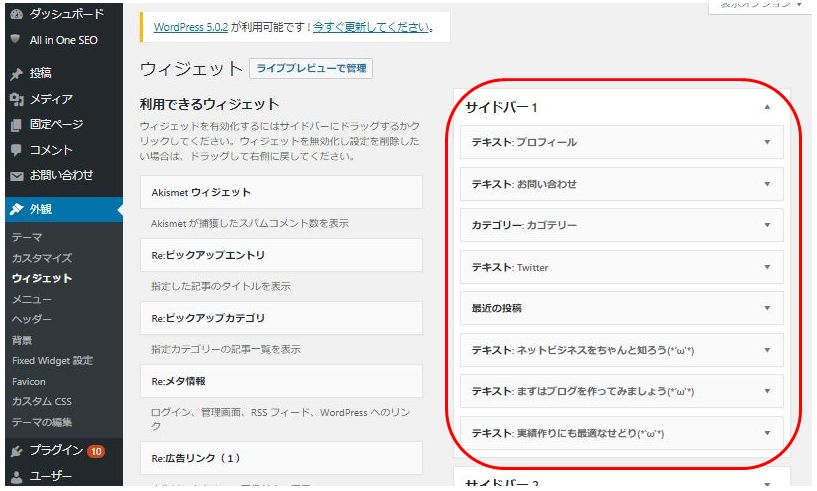
サイドバーが表示されます(赤枠内)
※人によってサイドバーの数は異なります
⇩⇩⇩

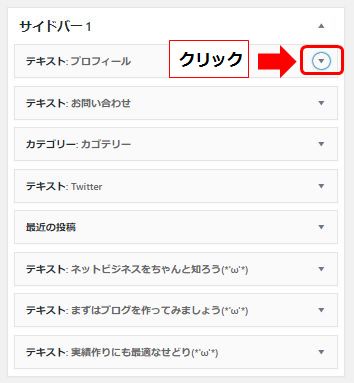
サイドバーの横にある「 ▼ 」をクリック
⇩⇩⇩

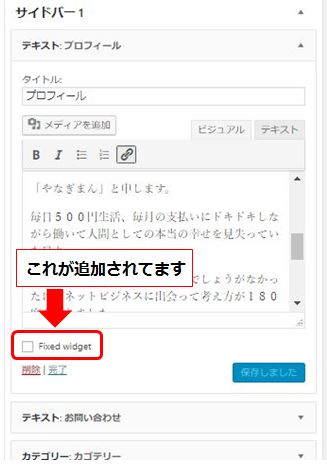
今までなかった「Fixet widget」が追加されています。
⇩⇩⇩

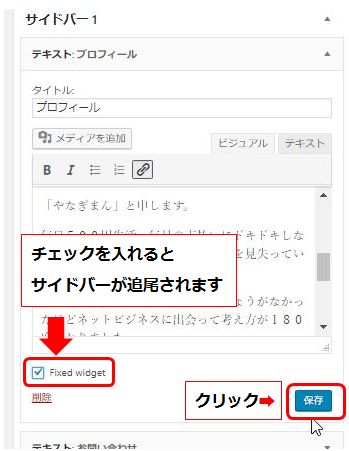
「Fixet widget」にチェックを入れて「保存」をクリックするとサイドバーに追尾されます。
⇩⇩⇩

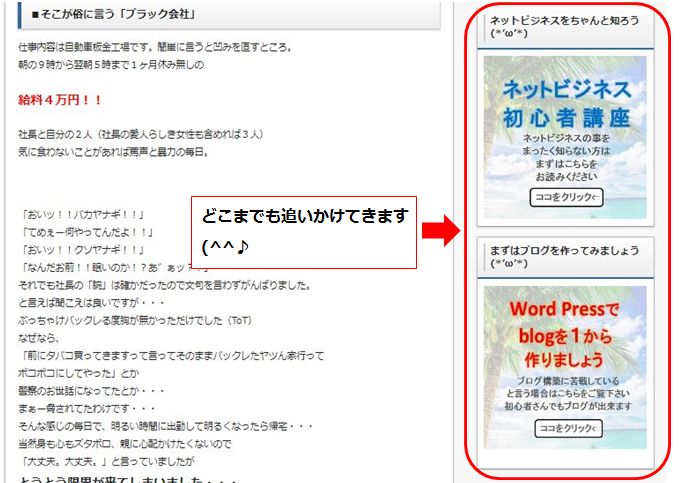
この様になります(^^♪
⇩⇩⇩

この「Fixet widget」は各サイドバー全てに追加されているのであなたが追尾してほしいサイドバーだけに「チェック」を入れる事をお勧めします。
試しに色々やってみると分かりますのでぜひやってみて下さい(^^♪
目次をサイドバーに追尾させる
長い記事になると記事の頭にだけ目次があるだけだと意外と不便なのでサイドバーに常に目次を表示させとくと言う手もあります。
いちいち上まで戻らなくても記事全体の目次があればブログ訪問者さんも便利ですよね(*’ω’*)
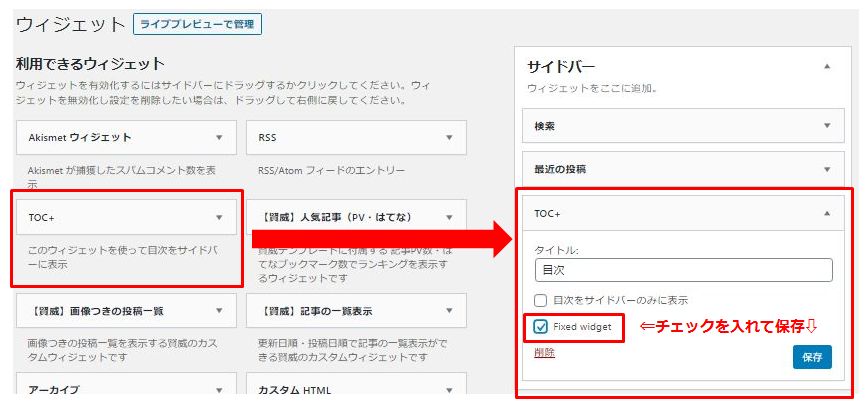
ウィジェットからTOCをサイドバーに入れて「Fixed widget」にチェックを入れる事で目次が常にサイドバーに表示されるようになります(^^♪

まとめ
お疲れ様でしたm(__)m
このサイドバー追尾機能は地味だけど見た目がかなり良くなるのでぜひ設定してほしいプラグインです(*’ω’*)
サイドバー追尾のプラグインには他にも「Standard Widget Extensions」と言うプラグインがありますが、それより全然簡単で「楽」なので始めて導入する場合は今回のプラグインをお勧めします。
すでに他のプラグインを設定している場合はそのままでもOKです(*’ω’*)
ではでは(*’ω’*)