どうも(*’ω’*)
やなぎまんです(^^♪
ワードプレスでブログをやっていると「もっと色んな記事を読んで欲しい」と自然と思うはずです(*’ω’*)
そこで、あなたのブログ内の人気記事を自動で表示してくれたら便利ですよね。また、1つの記事だけ読まれてページを閉じられてしまうと言う残念な事も防げるプラグインを紹介します
「WordPress Popular Posts(ワードプレス ポピュラー ポスト)」と言うプラグインを使えば簡単に出来ます(*’ω’*)
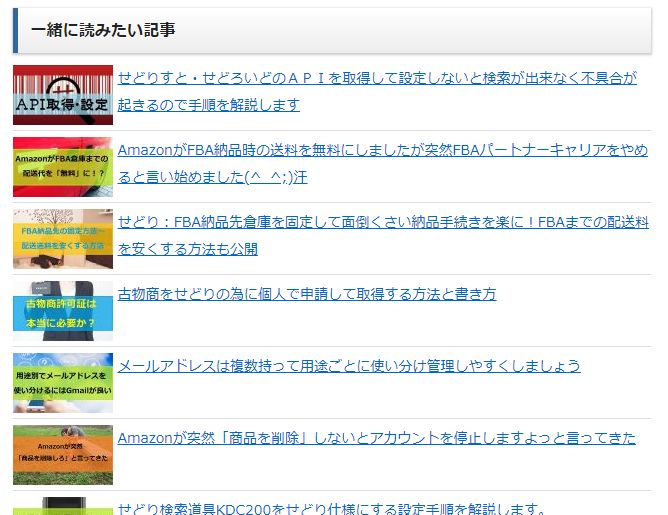
人気記事を表示させるこの様なものを作っていきます(^^♪
⇩⇩⇩

画像が無い文字だけでも表示可能です(*’ω’*)
※私のもう1つのブログです(^^♪
インストールしよう
早速インストールしましょう(^^♪
ワードプレスにログイン後
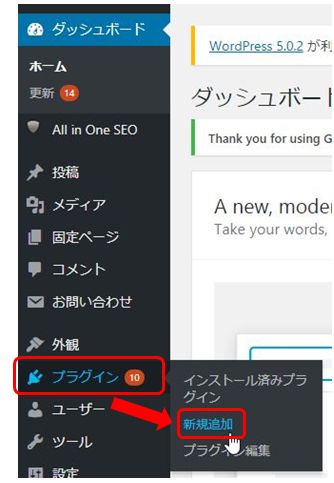
「プラグイン」⇒「新規追加」をクリック
⇩⇩⇩

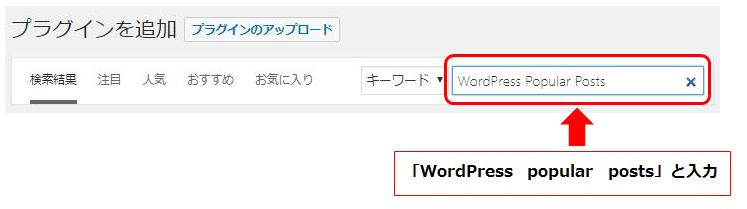
検索窓に「WordPress Popular Posts」と入力します
⇩⇩⇩

「今すぐインストール」をクリック
⇩⇩⇩

「有効化」をクリック
⇩⇩⇩

「有効化」を確認
⇩⇩⇩

WordPress Popular Postsの設定方法
具体的な設定方法を解説していきますね♪
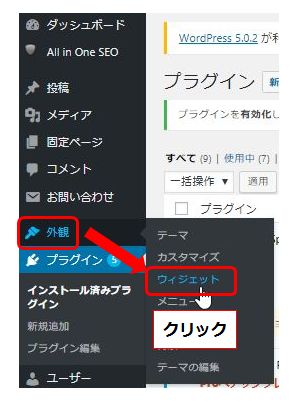
「外観」⇒「ウィジェット」をクリック
⇩⇩⇩

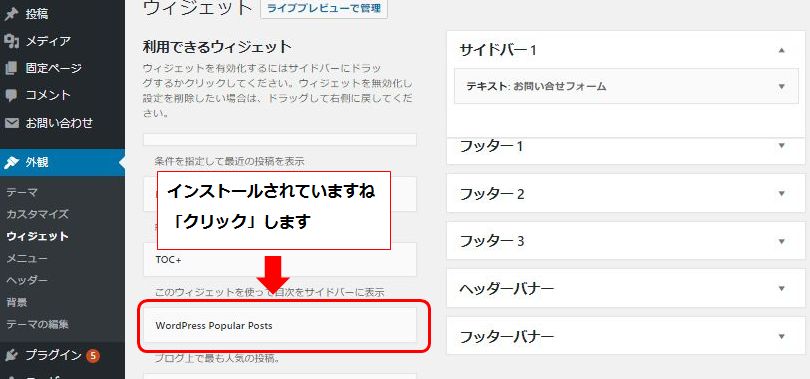
ウィジェットの中に「WordPress Popular Posts」が追加されているのを確認して「クリック」しましょう
⇩⇩⇩

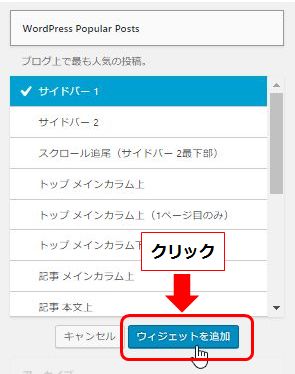
「ウィジェトを追加」をクリック
サイドバー1が選択されていますが後から変更可能です。これはどこに人気記事を表示させるかと言うものです。
⇩⇩⇩

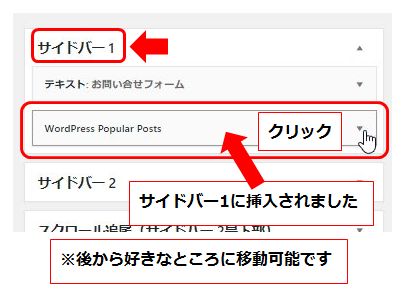
サイドバー1に追加されました
「WordPress Popular Posts」をクリックすると詳細設定画面が表示されます
⇩⇩⇩

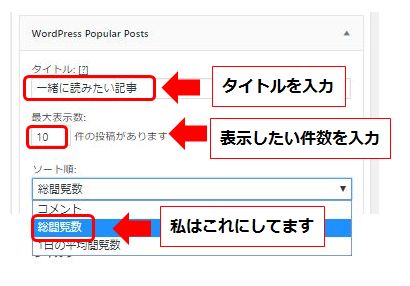
タイトルの設定
まずはタイトルを決めましょう。
私は「一緒に読みたい記事」と入力しましたがあなたの好みで決めてもOKです。
例えば「よく読まれている記事」など。
次に「最大表示数」を決めます
5~15くらいが良いかと思います。
「ソート順」を決めます。
何を基準にして人気記事を表示させるか?
私は「総閲覧数」にしています
⇩⇩⇩

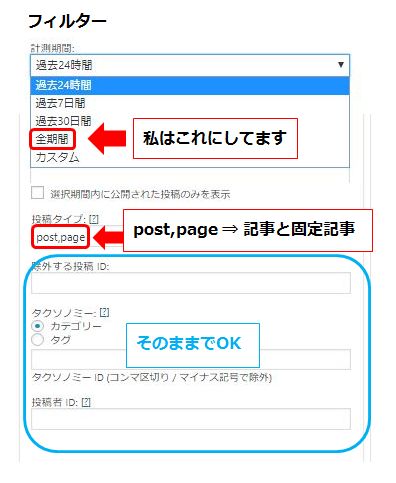
フィルターの設定
計測期間を決めます
私は「全期間です」
投稿タイプを決めます
「post」は投稿記事
「page」は固定ページ
「post,page」は両方です。
両方をお勧めします
他はそのままでOKです
⇩⇩⇩

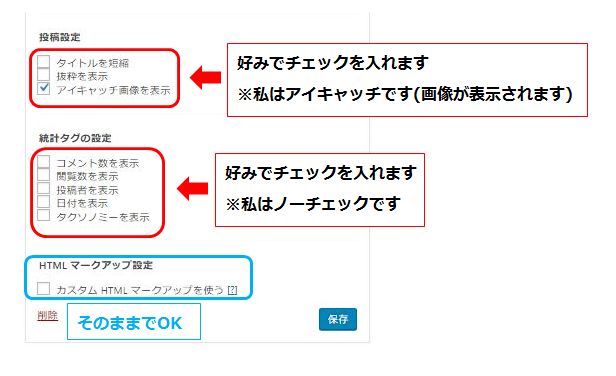
投稿設定
投稿設定はお好みで選んでください
私は「アイキャッチ画像を表示」にしています
統計タグの設定
私は設定していませんがお好みで選択しましょう
他はそのままでOK
⇩⇩⇩

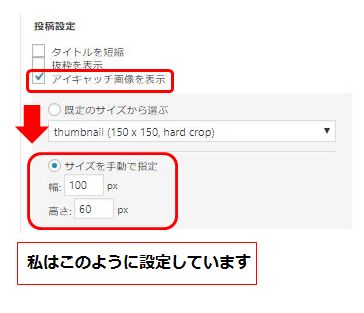
「アイキャッチ画像を表示」を選択した場合「画像の大きさを選べます」
私は100×60にしました。
色々試してみて1番好きな大きさにしましょう(‘◇’)ゞ
⇩⇩⇩

全て良ければ「保存」をクリック
⇩⇩⇩

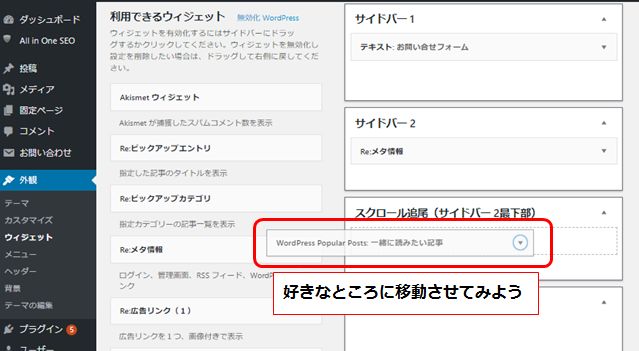
好みの場所に移動させよう
サイドバー1じゃ嫌だっと言う場合は「左クリックを押しながら」移動できます。
⇩⇩⇩

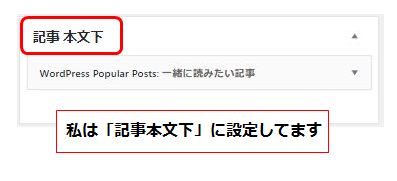
お好みの場所に設置しましょう
⇩⇩⇩

まとめ
お疲れ様ですm(__)m
このプラグインは結構インパクト大で設置後も満足度が高いので是非導入して見て下さい(^^♪
ちなみに設置後すぐは何も表示されませんがご安心を(^^♪
記事が少なかったりまだ記事をクリックされていない場合は設定が完了しても何も表示されません。
試しに自分でクリックして見て下さいきっと表示されるようになると思います(^^♪
ではでは(*’ω’*)