どうも(*’ω’*)
やなぎまんです(‘◇’)ゞ
ブログに目次ってちゃんと作ってますか?どんな記事があってどんなカテゴリーがあってどのくらいの記事数があるのかが1ページにまとめて表示してあったらどうでしょうか?
1記事だけ読む目的であなたのブログに来た訪問者も「目次」を見る事によって興味ある記事があればついでに読んでくれます。
そんな目次を記事を更新すると同時に自動で作ってくれるプラグインがあるんです(*’ω’*)
「PS Auto sitemap(PSオート サイトマップ)」です。
インストールしよう
ワードプレスにログインします。
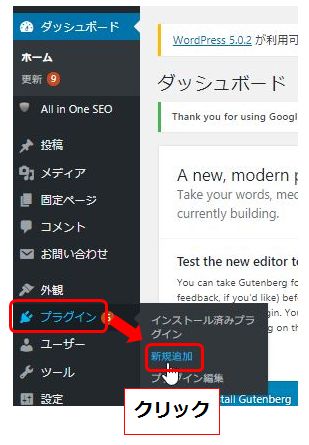
ダッシュボードの「プラグイン」⇒「新規追加」をクリック
⇩⇩⇩

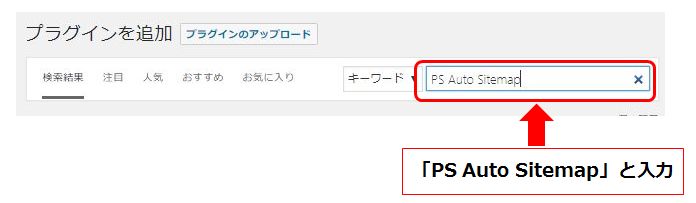
検索窓に「PS Auto Sitemap(PS オート サイトマップ)」と入力します
⇩⇩⇩

「今すぐインストール」をクリック
⇩⇩⇩

「有効化」をクリック
⇩⇩⇩

「有効化」を確認
⇩⇩⇩

サイトマップの設定方法
インストールが完了したら設定をしていきます
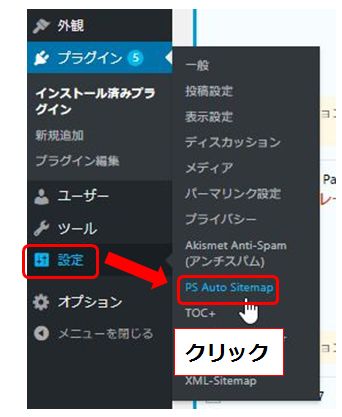
「設定」⇒「PS Auto Sitemap」をクリック
⇩⇩⇩

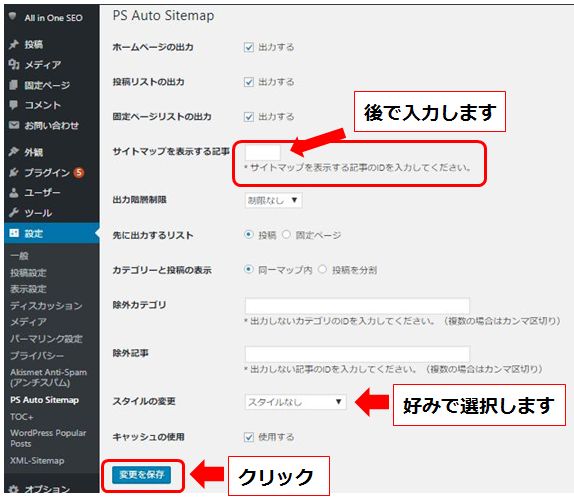
最初からある程度チェックが入っているます
変更するところは下記の2つです
「サイトマップを表示する記事」のID
「スタイルの変更」です
※IDは後で入力するのでとりあえず空欄でOK
良ければ「変更を保存」をクリック
⇩⇩⇩

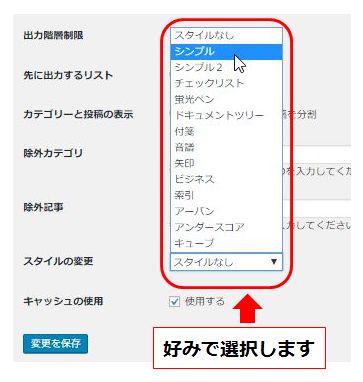
「スタイルの変更」は好みで選んでください
後からでも変更できます(^^♪
⇩⇩⇩

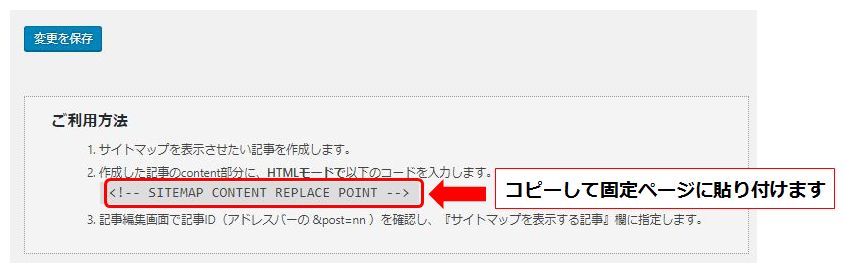
「変更を保存」の下に行くと「ご利用方法」があるので「赤枠内をコピー」します。
⇩⇩⇩

サイトマップを固定ページに表示させよう
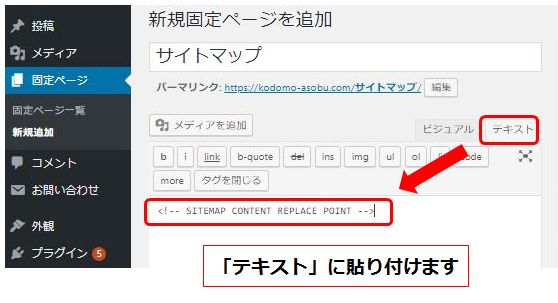
先ほどコピーしたものを「固定ページに貼り付けていきます」
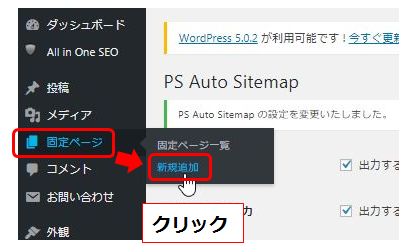
ダッシュボードの「固定ページ」⇒「新規追加」をクリック
⇩⇩⇩

「テキスト」に変更して「貼り付けます」
※タイトルは「サイトマップ」でも「目次」でもOKです
⇩⇩⇩

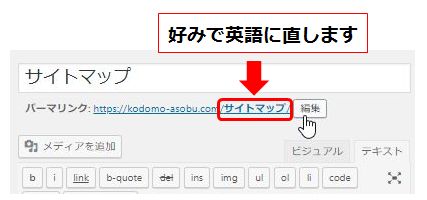
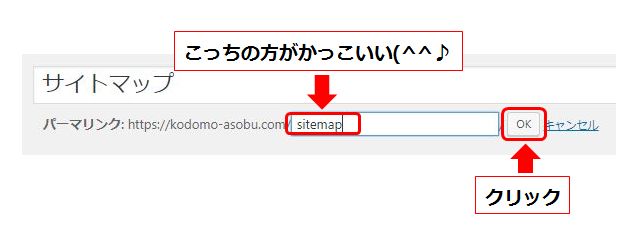
パーマリンクを好みで英語に直します
⇩⇩⇩

私の場合「固定ページは英語に直しています」
良ければ「OK」をクリック
⇩⇩⇩

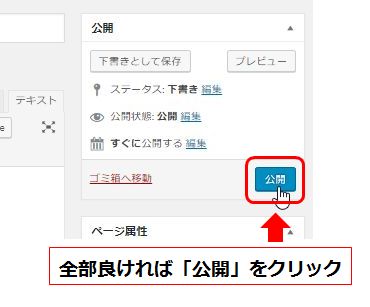
「公開」をクリック
⇩⇩⇩

※固定ページは「公開」をクリックしてもあなたがどこかに設定しなければサイトマップ以外どこにも表示されません。
固定ページのIDを調べる
サイトマップの「公開」が完了したら「ID」を調べることが出来るので調べます
調べ方は簡単(‘◇’)ゞ
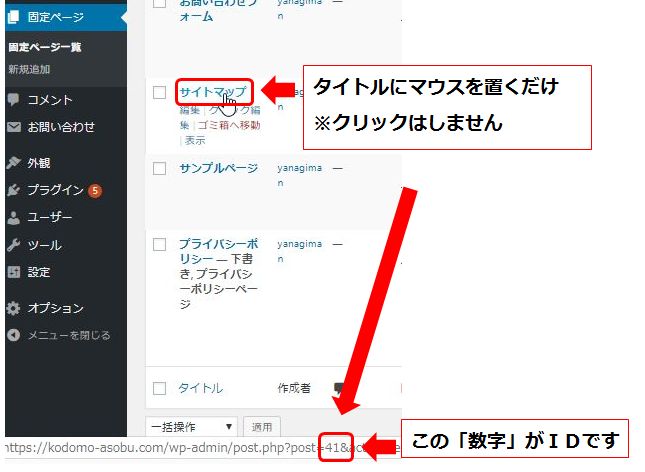
固定ページ一覧画面で「タイトルのところにマウスを持ってくるだけ」で確認できます。画面下にURLが表示されるので後ろの方にある「数字がIDです」
※忘れないように暗記するかメモ帳にメモっておきます
⇩⇩⇩

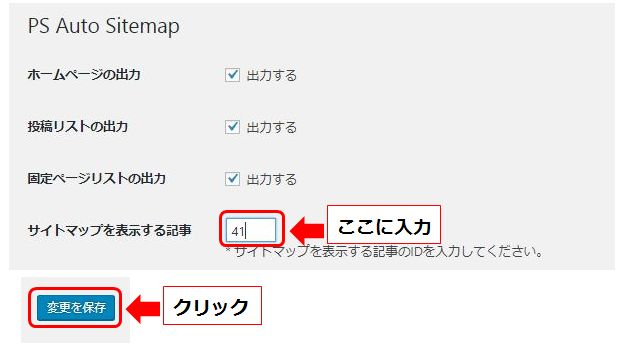
ダッシュボードの「設定」⇒「PS Auto sitemap」をクリックして先ほどの設定画面に戻り、「サイトマップを表示する記事」のところに「ID」を入力します
入力後「変更を保存」をクリック
⇩⇩⇩

サイトマップの固定ページをメニューバーに表示させよう
サイトマップをブログ内に表示させるには「メニューバー」に表示させるのが一般的です(*’ω’*)
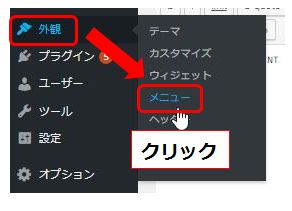
「外観」⇒「メニュー」をクリック
⇩⇩⇩

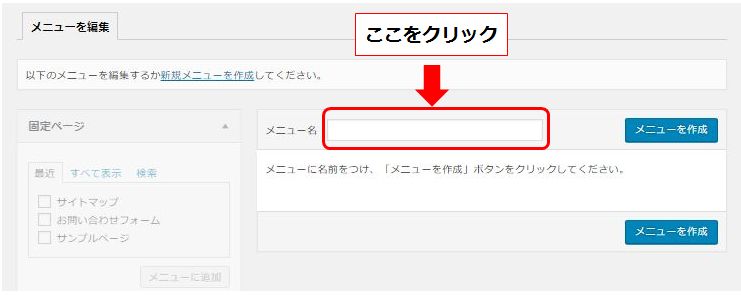
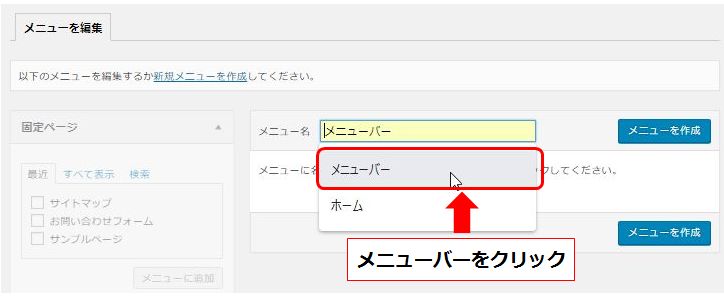
「メニュー名の空欄のところをクリック」
⇩⇩⇩

「メニューバー」と「ホーム」と表示されるので「メニューバー」をクリック
⇩⇩⇩

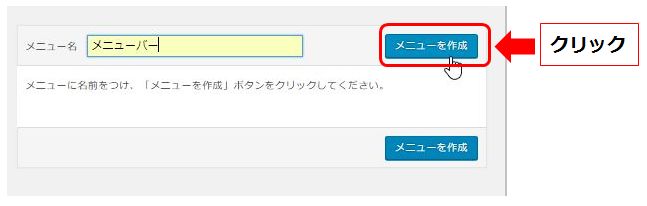
「メニューを作成」をクリック
⇩⇩⇩

サイトマップにチェックを入れて「メニューに追加」をクリック
⇩⇩⇩

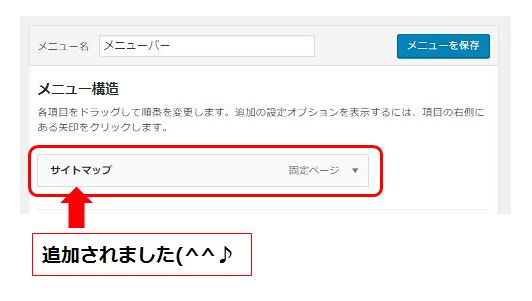
メニューの構造に「サイトマップ」が追加されました
※他にもメニューバーに表示したい物があればついでにやっちゃいましょう(*’ω’*)
⇩⇩⇩

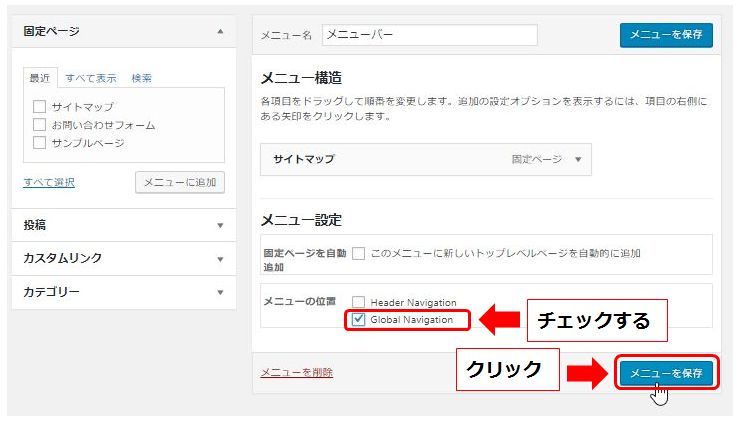
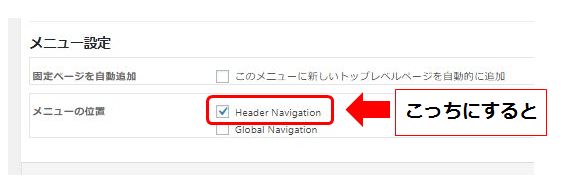
メニューの設定をします
「Global Navigation」にチェックを入れて
「メニューを保存」をクリック
⇩⇩⇩

ヘッダーの下に「メニューバー」が表示されました(#^.^#)
⇩⇩⇩

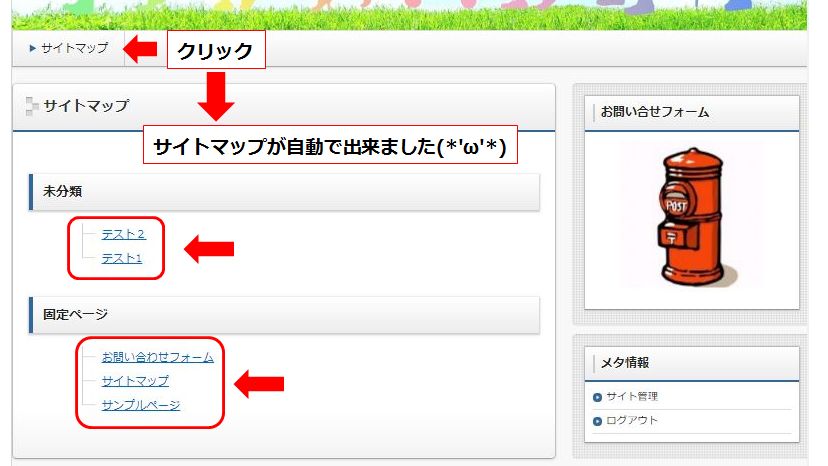
早速メニューバーの「サイトマップ」をクリックしてみましょう
※「未分類」と言うところは「記事のカテゴリーです」カテゴリーを増やせばサイトマップも増えていき、記事を増やせばカテゴリー別で記事が表示されるようになります。固定ページはすべて同じところです
⇩⇩⇩

メニューの設定で「Header Navigation」にすると
⇩⇩⇩

ブログの上に来ます
私的には下がいいです(#^.^#)
お好きな方でOK
⇩⇩⇩

まとめ
お疲れ様でしたm(__)m
サイトマップ(目次)はブログ訪問者にはとてもありがたい機能なのでぜひ導入して見て下さい(^^♪
また、メニューバーには「お問い合わせフォーム」や「ホーム」または「トップページ」、「プロフィール」など訪問者がブログ内で迷子にならないような工夫をしましょう(‘◇’)ゞ
ではでは(*’ω’*)