どうも(*’ω’*)
やなぎまんです。
ワードプレスで記事を投稿する時に色んな風に【文字】のデザインを変えたりする機能ですが、初期段階では必要最低限の機能しかありません(;´・ω・)
そこでTinyMCE Advancedと言うプラグインを使う事で【文字をもっとカスタム】出来るようになります(#^.^#)
今の機能に満足していない場合はぜひ導入して見て下さいね。
TinyMCE Advancedをインストールしよう
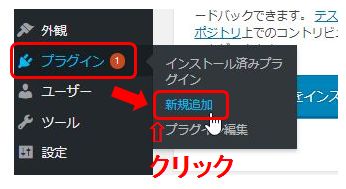
「プラグイン」⇒「新規追加」をクリック
⇩⇩⇩

検索窓に「TinyMCE Advanced」と入力します
⇩⇩⇩

「今すぐインストール」をクリック
⇩⇩⇩

「有効化」をクリック
⇩⇩⇩

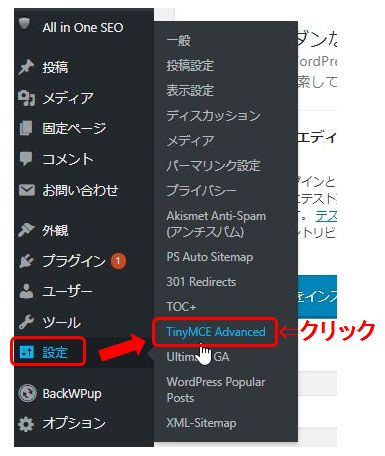
「設定」⇒「TinyMCE Advanced」をクリック
⇩⇩⇩

TinyMCE Advancedの設定方法
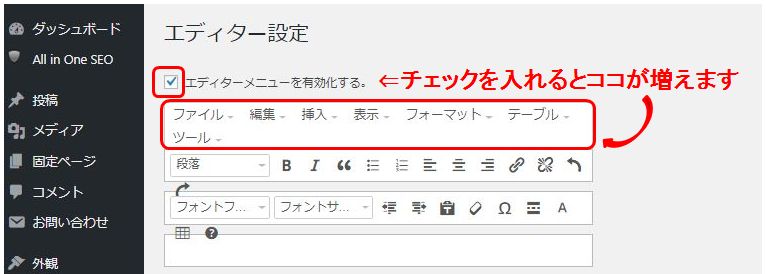
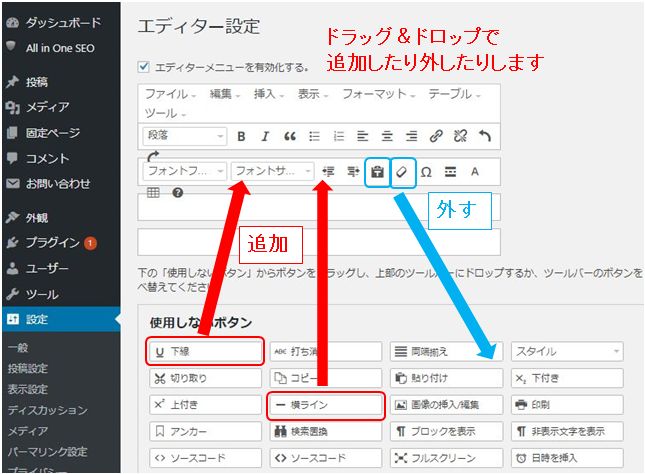
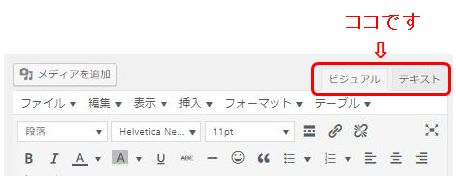
エディターメニューを有効化するに「チェック」を入れると赤枠部分が増えます。チェックを外すと非表示になります。
特に出番はありませんが特に邪魔にもならないので「チェック」を入れておいても良いと思います
⇩⇩⇩

必要なものと必要ないものを移動させます
左クリックを押しながらアイコンを移動させます
⇩⇩⇩

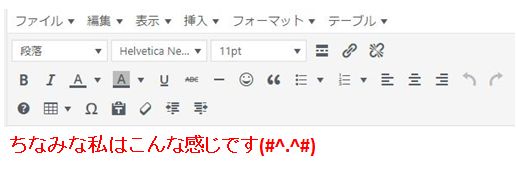
ちなみに私はこんな感じです(#^.^#)
参考になれば(#^.^#)
⇩⇩⇩

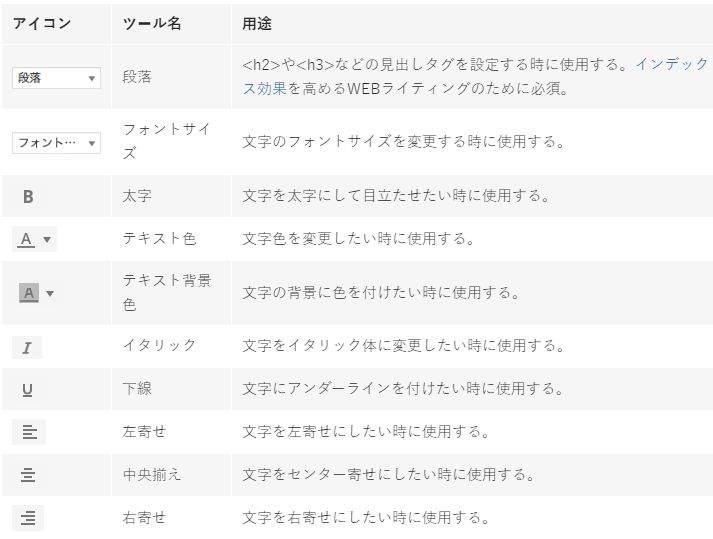
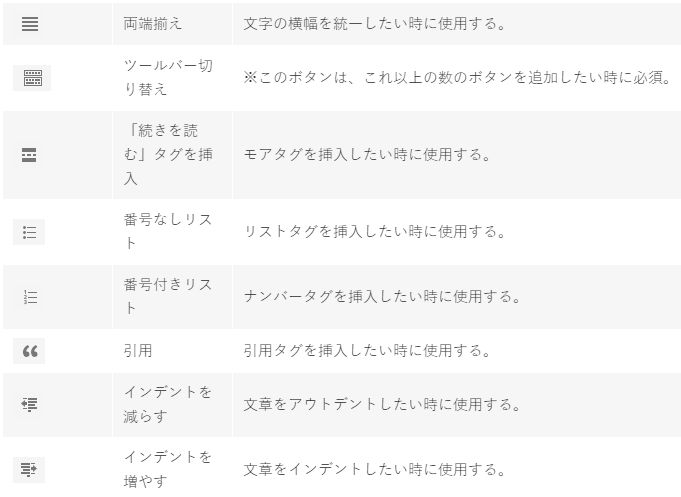
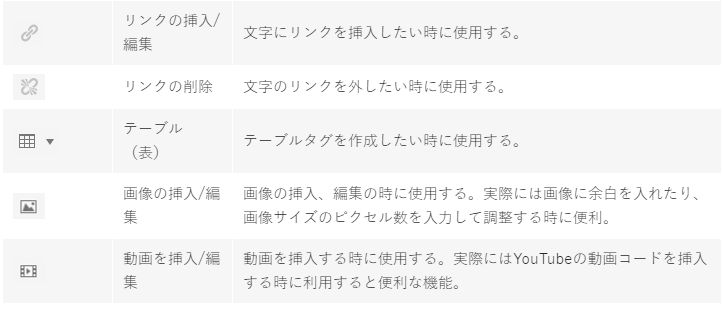
代表的なアイコン説明一覧
代表的なアイコンの一覧を載せておきます(#^.^#)
⇩⇩⇩



オプション設定
オプション設定は便利ですが必要ないと思ったらチェックを外してもOKです。
⇩⇩⇩

各オプションについて説明しますね
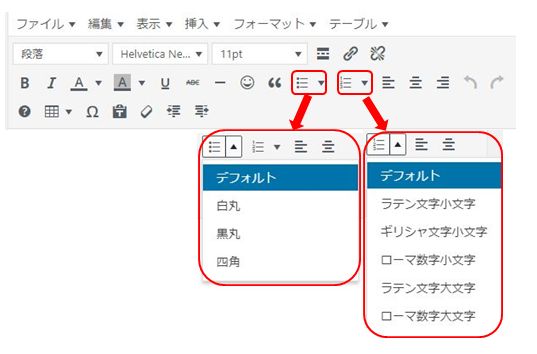
【リストスタイルオプション】
リストタグの種類が増えます
⇩⇩⇩

⇩こうゆうのです⇩
- あああ
- いいい
- ううう
- えええ
- おおお
- かかか
- ききき
- くくく
- けけけ
- さささ
- ししし
- すすす
などなど・・・です
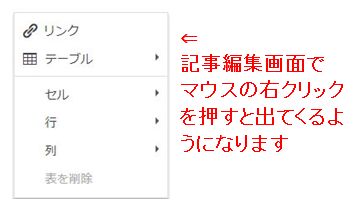
【コンテキストメニュー】
右クリックを押すと下のようなメニューが表示されるようになります
⇩⇩⇩

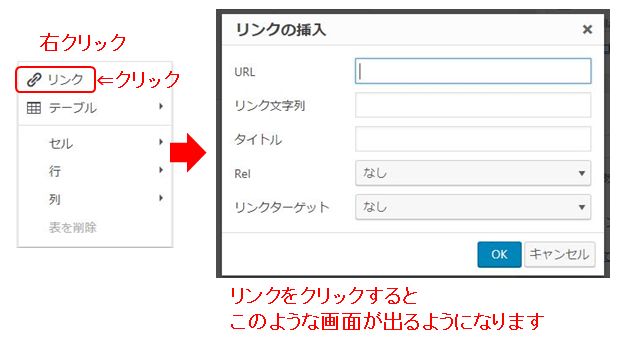
【代替リンクダイアログ】
リンク挿入時が便利になります
⇩⇩⇩

URL ⇒ 挿入したいリンクを入力
リンク文字列 ⇒ 挿入したリンクを文字列で表示出来ます
タイトル ⇒ リンクの上にマウスを置いたときに表示される文字を入力「クリック」など表示できるようになります
Rel ⇒ Nofollow属性を付けるか付けないか選択できます
※Nofollowとは簡単に言うと自分のブログのパワーを相手にあげてしまうと言う事です。相手にパワーをあげたくない場合は「Nofollow」を選択しましょう。自分のブログから自分のブログと言う場合は「なし」で良いかと思います。
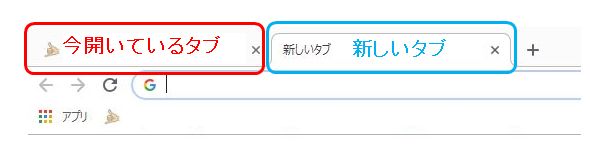
リンクターゲット ⇒ 新しいタブで開くかそのまま開くか選択できます⇩

【フォントサイズ】
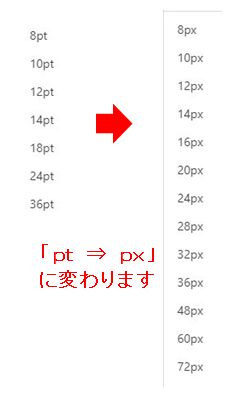
フォントサイズの単位が「pt」から「px」に変わり今までより細かいサイズを選べるようになります。
※標準サイズ⇒「12pt」「14px」
※「12pt」=「16px」と言われています
⇩⇩⇩

高度なオプション
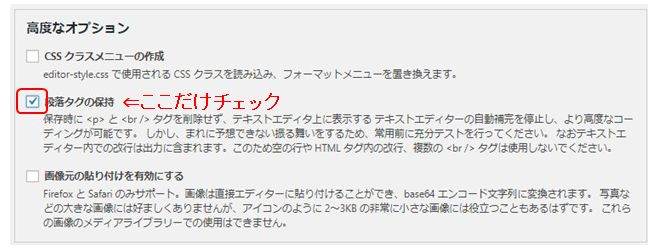
高度なオプションでは高度だけあって特殊な事をしない限り必要ないみたいですので「段落タグの保持」だけにチェックを入れます。
⇩⇩⇩

段落タグの保持 ⇒ 「ビジュアル」と「テキスト」を行ったり来たりするとコードが崩れてしまう事があるみたいでチェックを入れておくことで不具合を減らすことが出来ます⇩⇩

管理
「設定のエクスポート」「設定のインポート」 ⇒ 他にワードプレスでブログを運営している場合同じ設定が出来ますが・・・別に難しい設定でもないのでスルーでOK(‘◇’)ゞ
【次のエディター拡張の有効化】
全部チェックでOK
「変更を保存」をクリック
⇩⇩⇩

これで完了です(*’ω’*)
まとめ
お疲れ様です(*’ω’*)
このプラグインを設定しておけば「文字編集」も「リンク挿入時」もめちゃくちゃ便利でかっこよく出来ることが出来ます(*’ω’*)
私はこんな便利なプラグインがある事をしばらく知らなかったので素っ気ない文字装飾な記事が増えてしまいました(;´・ω・)
でもこれからは見やすく読みやすい装飾をして記事を書くことが出来るのでブログを書くのが楽しくなりそうです(*’ω’*)