始めてHTMLやCSSを書こうとしているけど、何を使って書けば良いかわからないしテキストエディターもいっぱいあって何を使っていいのか分からないと思います
結論は【VS Code】正式名称Visual Studio Codeを使います
VS CodeはWebデザイナーやコーダーに特化したテキストエディターなので、便利な「補完機能」が沢山あります
マイクロソフト社が開発したものなので安心感もあり、macでもWindowsでも無料で使えます。
 ハリネズミ博士
ハリネズミ博士初めは英語表示だから日本語にしよう



拡張子も追加できるしショートカットを覚えると早くコードが書けるよ
VS Codeをダウンロードしよう
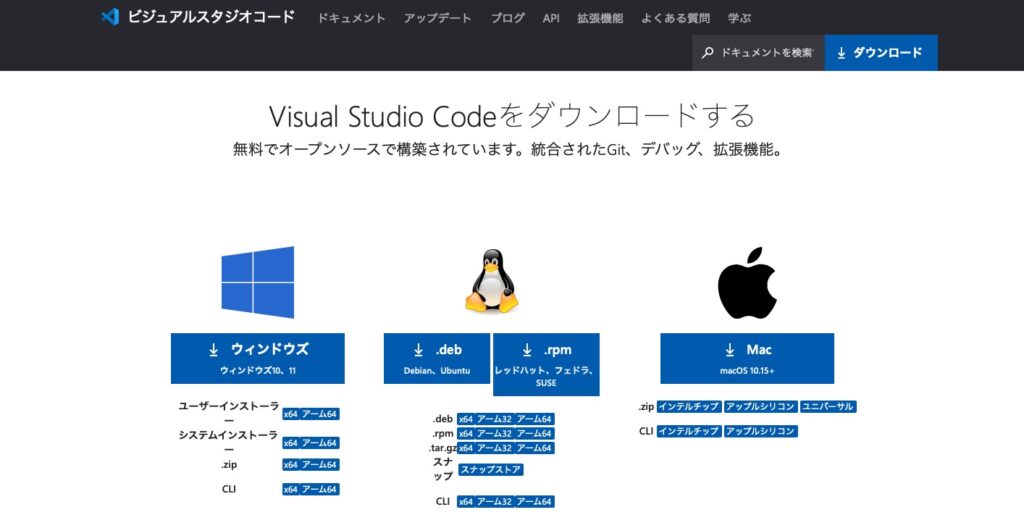
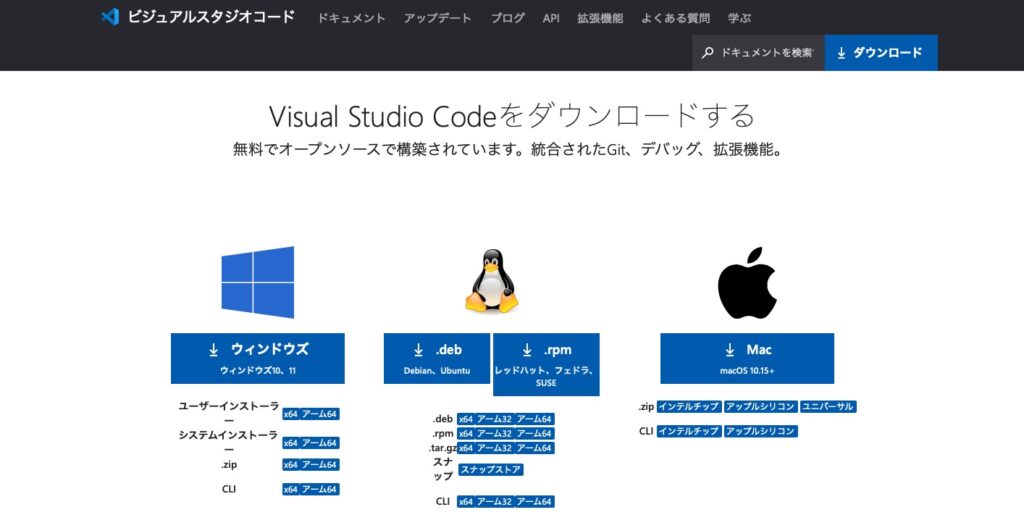
まずこちらからVS Codeをダウンロードします
→https://code.visualstudio.com/download


このような表示になるのであなたのパソコンにあったものをダウンロードします
日本語にしよう
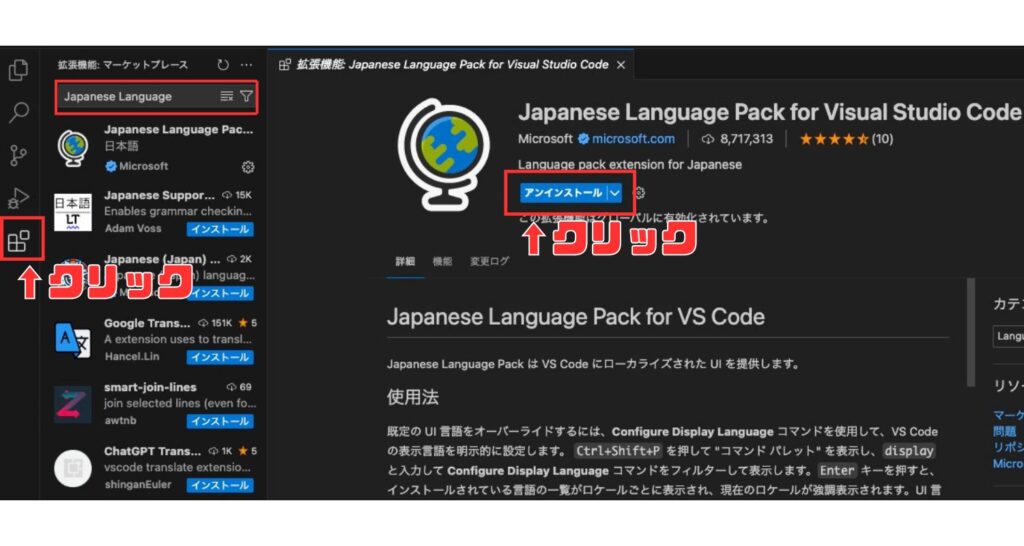
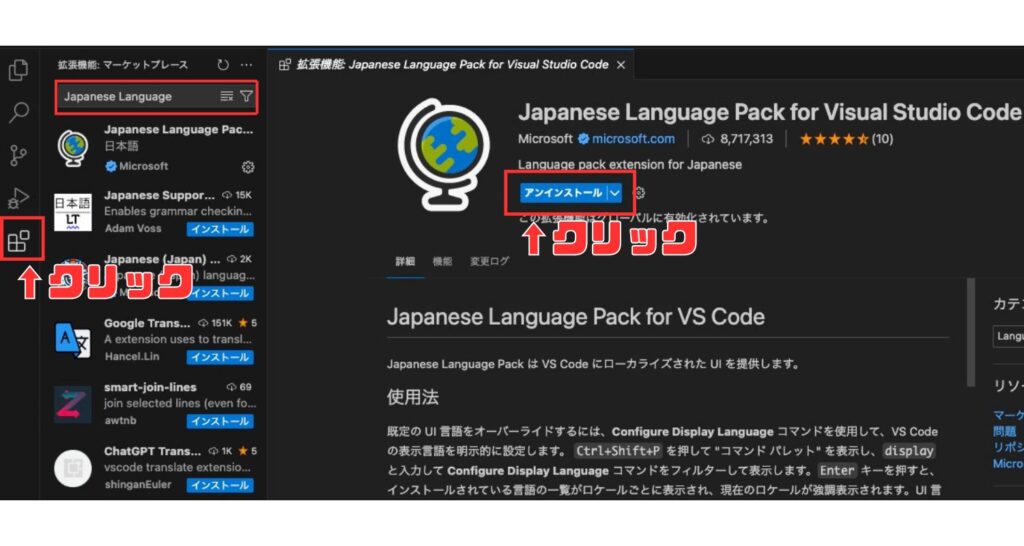
ダウンロードが完了したら「拡張機能」で英語表示を日本語にします
左下の拡張機能をクリックして、検索窓に「japanese language」と入力します
すでに私は日本語になっているので、アンインストールと出ていますが地球儀の下に「install」と出ていると思いますのでクリックします


インストール後に一度VS Codeを終了させて再起動すると日本語表示になっています
ショートカットキーの紹介
ショートカットキーはワードやエクセルのように沢山の便利なショートカットキーがあるので、基本的なものだけでも覚えておきましょう
他にも便利なショートカットキーがあれば都度増やしていきます



実際にVSCodeをいじりながら見てください
新規ファイル作成
新規ファイル作成
Macは command + N
Windowsは Ctrl + N
新しいタブでファイルが表示されるようになります


保存
新規ファイルで書き始めて初めての保存の時には「どのように保存しますか?」と表示されますが、2度目の保存の時は「上書き保存」されます
Macは command + S
Windowsは Ctrl + S


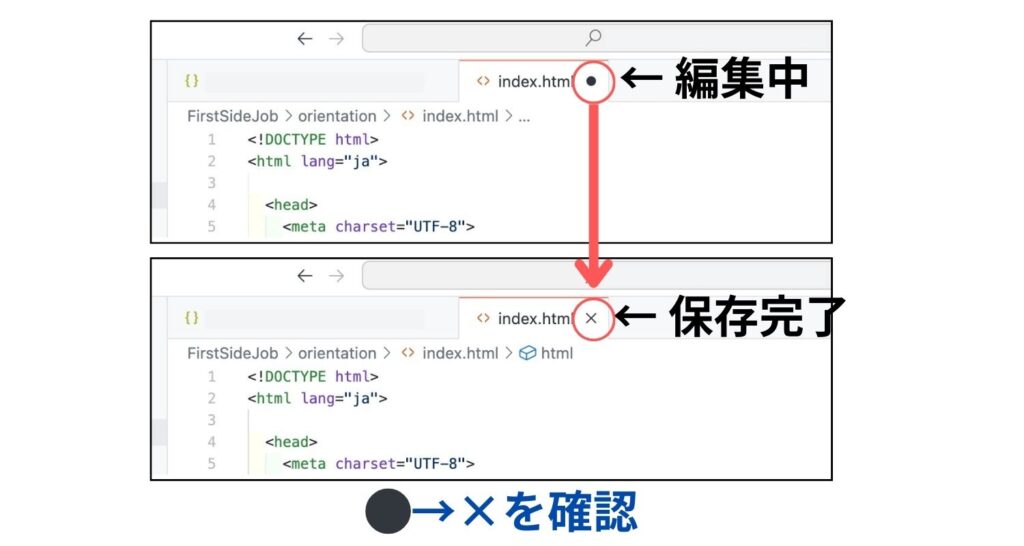
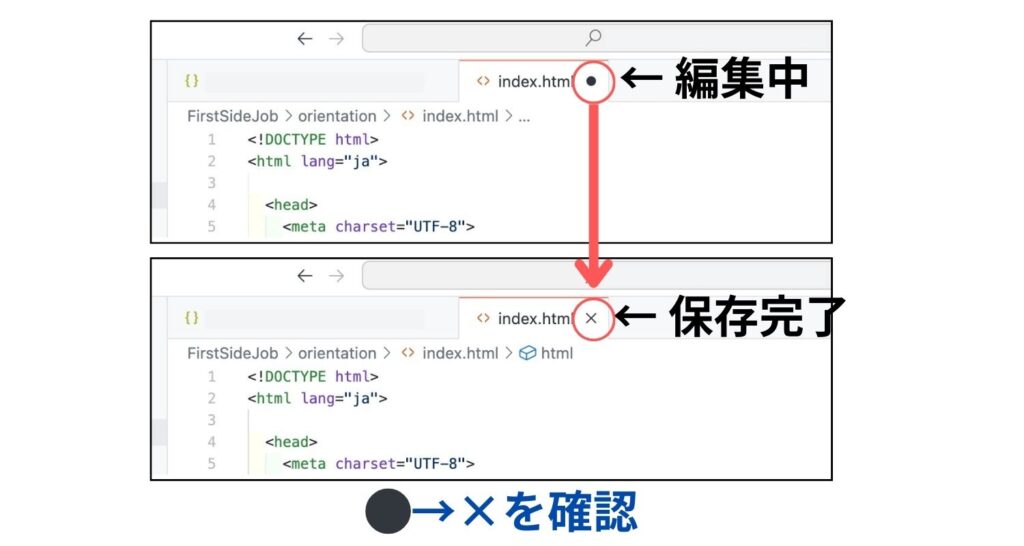
タブのところが○から×になっている事を確認しましょう


タブ移動
複数のタブを開きながら作業することが多くなるので、このショートカットキーを使うと簡単にタブ間を移動できるようになります
マウスで移動させるより早くなります
Macは control + tab
Windowsは Ctrl + S


サイドバー表示
サイドバーを表示させる事ができます
Macは command + B
Windowsは Ctrl + B


元に戻す
入力した文字を入力する前に戻す事ができます
Macは command + Z
Windowsは Ctrl + Z


やり直し
入力した文字を入力する前に戻した後に、やっぱり戻したい時に使います
Macは command + shift + Z
Windowsは Ctrl + shift + Z


端まで移動
ページの一番上に行ったり、下に行ったり、左右に行く事ができます
Macは command + 矢印キー
Windowsは Ctrl + Home(上)・Ctrl + End(下)・Home(左)・End(右)


端まで一括選択
選択範囲を一括で出来ます
Macは 端まで移動 + shift
Windowsは 端まで移動 + shift


行ごとコピー
コピーしたい行のどこかにカーソルを置いた後に(範囲選択しない状態)押すと行の全てがコピーできます
Macは command + C
Windowsは Ctrl + C


行ごと切り取り
切り取りしたい行のどこかにカーソルを置いた後に(範囲選択しない状態)押すと行の全てが切り取れます
Macは command + X
Windowsは Ctrl + X


行ごと移動
移動したい行のどこかにカーソルを置いた後に(範囲選択しない状態)押すと行ごと移動できます
Macは option + 矢印キーの上下
Windowsは Alt + 矢印キーの上下


行ごと複製
複製したい行のどこかにカーソルを置いた後に(範囲選択しない状態)押すと行の全てが複製できます
Macは 行ごと移動 + shift
Windowsは 行ごと移動 + shift


下に改行を挿入
カーソルがどこにいても改行することが出来ます。地味に便利です
Macは command + enterまたはreturn
Windowsは Ctrl + Enter


上に改行を挿入
さっきと同様でカーソルがどこにいても改行することが出来ます。
Macは command + shift + enterまたはreturn
Windowsは Ctrl + shift + Enter


コメントアウト
HTMLでもCSSでも使えます
Macは command + /
Windowsは Ctrl + /


マルチカーソル機能
一括編集が出来ます。
カーソルの範囲が増えます
Macは command + option + 矢印キーの上下
Windowsは Ctrl + Alt + 矢印キーの上下


検索/置換ウィンドウ
目視でエラーを探すより検索した方が早いです
置換は〇〇を××に編集するときに便利です。一括に編集でき便利です
空欄にすると削除になります
Macは command + F
Windowsは Ctrl + F


HTMLの雛形を表示
初めて知った時にはビックリしましたw
若干修正が必要な時もあるので確認してください
Macは !+ enterまたはreturn
Windowsは ! + Enter


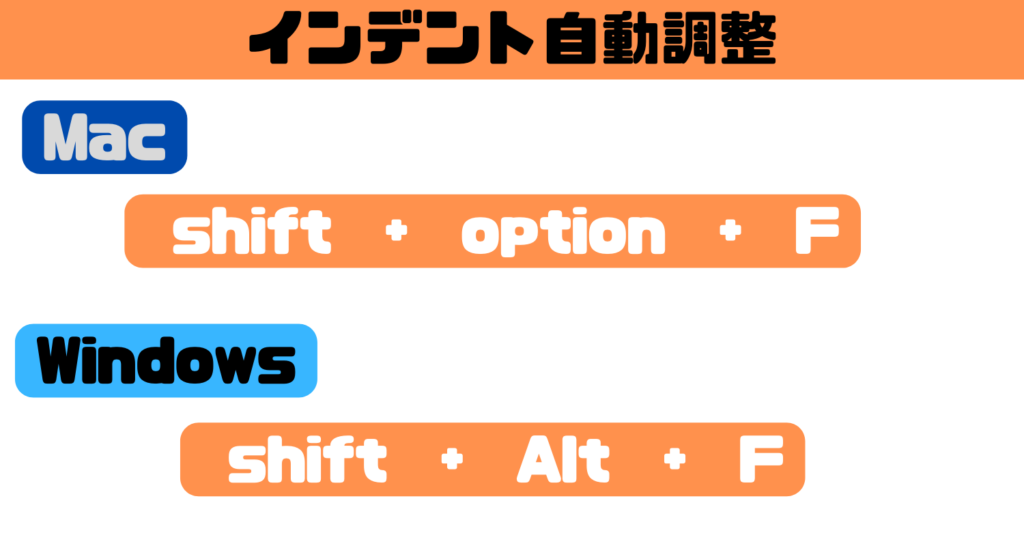
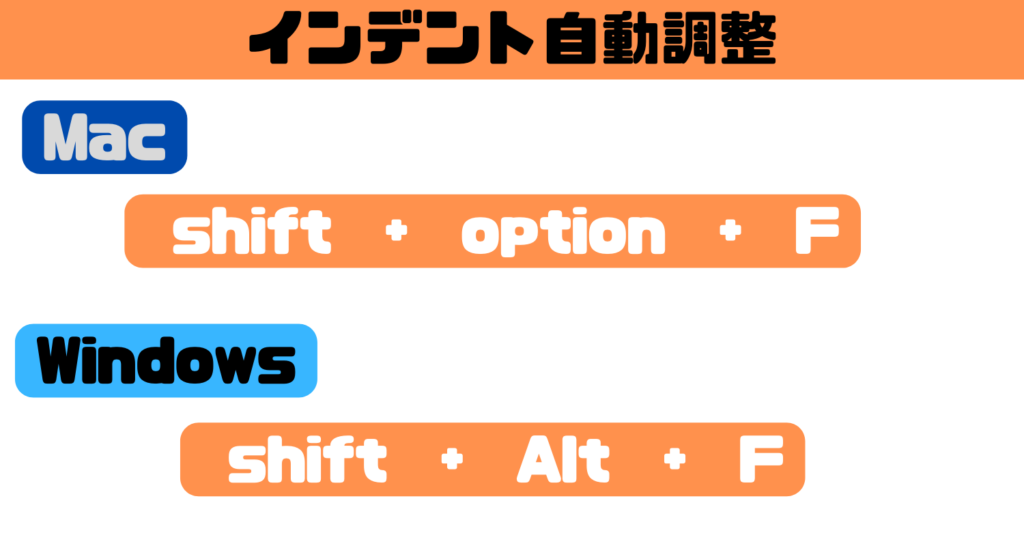
インデントの自動調整
インデントとはコードを書きやすく見やすくするための「スペースの事です」
ショートカットキーを使うと変なところがあった時に自動で調整してくれます
Macは shift + option + F
Windowsは shift + Alt + F


エメット
VS CodeにはEmmet(エメット)機能があります
通常は「 <p> 〜〜〜 </p> 」と打ちますが、pだけを入力してenterを押すと「<p> </p>」と表示されます
他にも色々あるので色々試してみたらご紹介します
まとめ
パソコン作業を早くするにはVS Codeに限らず、なるべくマウスを使わないで作業をする事だと思います
マウスは便利ですがキーボードだけで作業できたらかっこいいですw
今後もVS Code便利な使い方があたらご紹介していきます









