どうも。やなぎまんです(^^♪
ネットサーフィンをしながら色んなブログを見ていると「LINEみたいな吹き出し付きのブログ」を最近よく見かけますがあれってカッコよくないですか?しかも自分では言いにくい事を第三者から言ってもらってるような表現が出来るので便利そうですよね?私もぜひ導入したいと考えていたところ「賢威には標準装備」されているではありませんか(^^♪
私はすぐに設定しました(^^♪簡単だったので「賢威で吹き出しキャラ設定するプラグイン」の導入方法と設定方法を解説していきたいと思います。また、吹き出しキャラ設定をした後に簡単にブログ記事に反映させる方法もご紹介しますので、賢威で吹き出しキャラ設定を検討しているのであればぜひ読み進めて見て下さい(^^♪
こんな感じの吹き出しが簡単に設定できるようになります。
[char no=”5″ char=”少年ヒーロー左”]おはよう(^^)[/char]
[char no=”8″ char=”スーパーマン右”]いい天気だね♪[/char]
[char no=”3″ char=”赤ヒーロー左”]今日も頑張ろう![/char]
キャラ設定のプラグインをダウンロードします
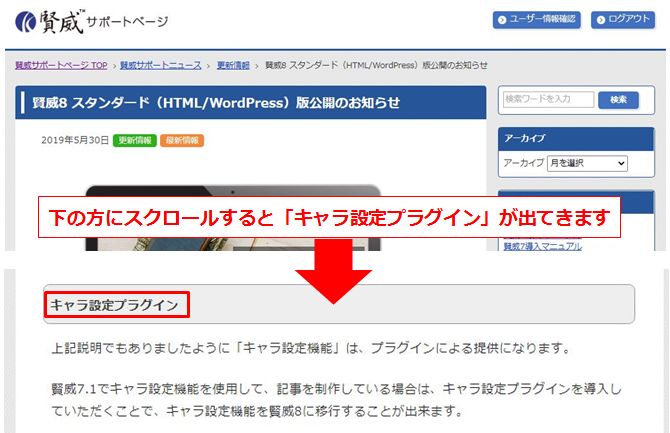
賢威サポートページから「キャラ設定のプラグイン」をダウンロードします。

下の方にスクロールすると「キャラ設定プラグイン」が出てきます

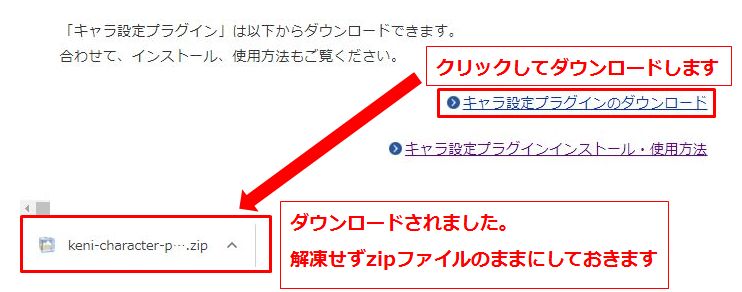
「キャラ設定プラグインのダウンロード」をクリックします。
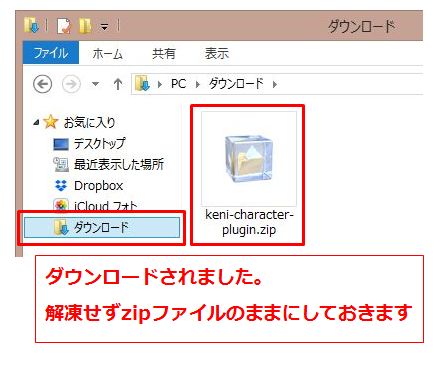
ダウンロードされたファイルはクリックしないで(解凍しないで)そのままzipファイルのままにしておきます(透明の箱に入ったようなファイルです)

![]()

プラグインをワードプレスにインストールします
ワードプレスにログインします

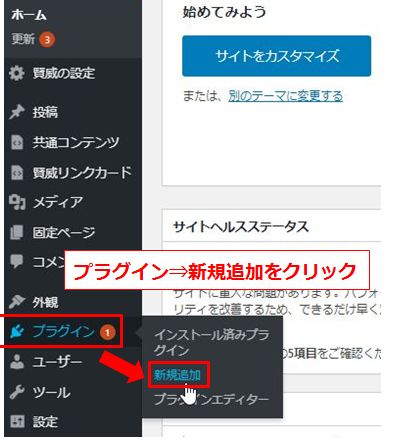
「プラグイン」⇒「新規追加」をクリック

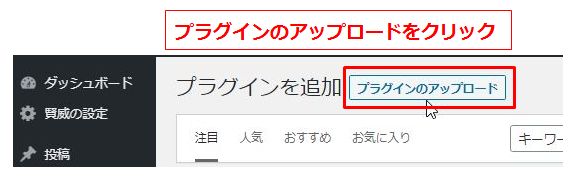
「プラグインのアップロード」をクリック

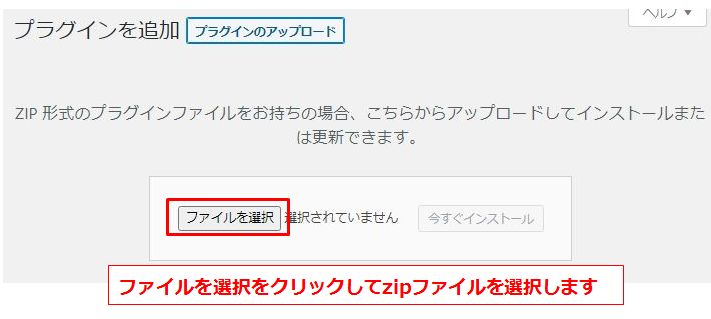
「ファイルを選択」をクリックしてzipファイルを選択します

zipファイルをダブルクリックします

ファイルが選択されていることを確認して「今すぐインストール」をクリック

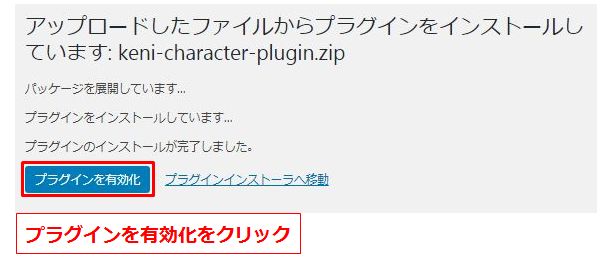
「プラグインを有効化」をクリック

「プラグインを有効化しました」と表示されればインストール完了です

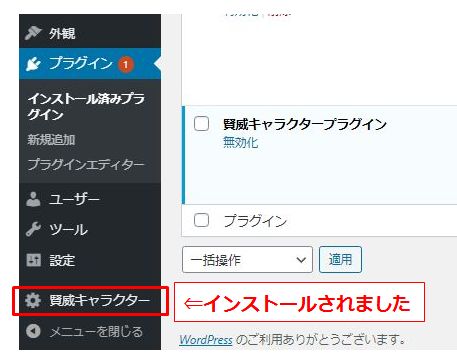
ダッシュボードの下の方に「賢威キャラクター」が増えています

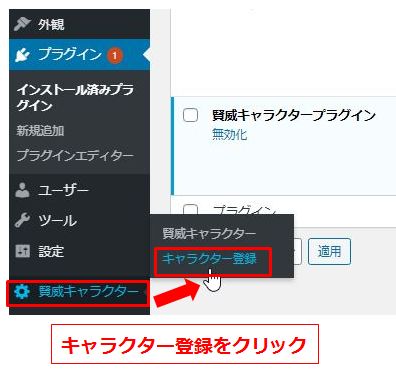
キャラクターを登録しましょう
「賢威キャラクター」⇒「キャラクター登録」をクリックしてキャラクターを登録していくんですが、あらかじめ吹き出したいキャラクターをパソコンに保存しておきましょう。あなたの写真でも良いですし、イラストレーターさんに頼んで作ってもらってもOKです。

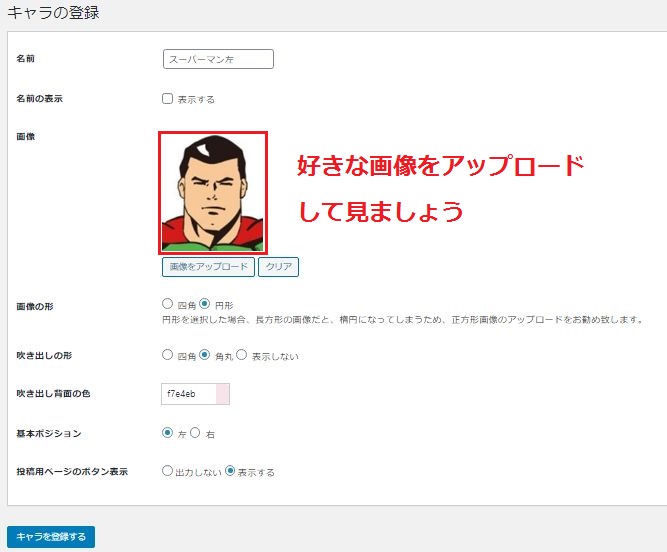
キャラの設定をしていきます
後々あなたが分かるような名前にしておくことをお勧めします。参考に私のキャラ登録の画面を載せておきます。

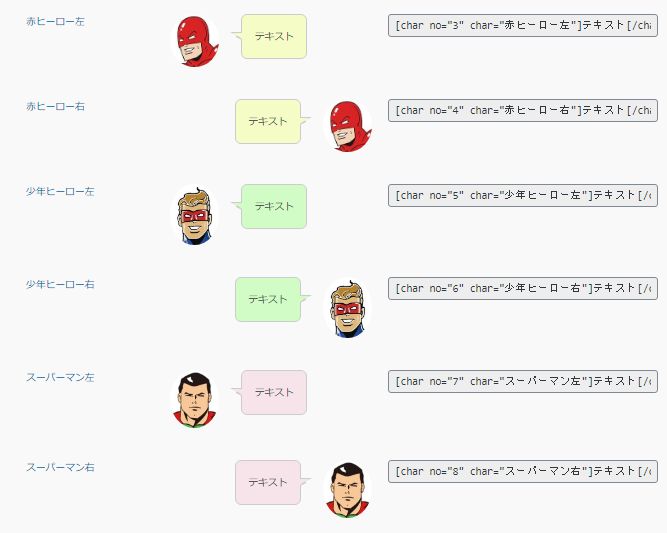
何パターンか作っておくと会話しているような吹き出しが作れます。

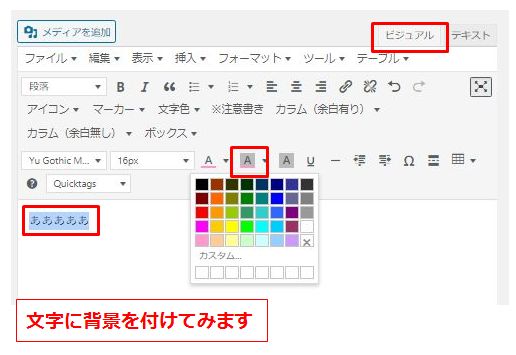
吹き出し背景の色を変える
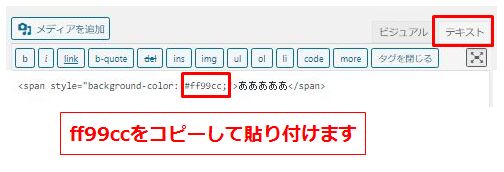
吹き出し背景の色を変えたい時は記事の編集画面をビジュアルにしといて適当に文字を売って文字に色を付けたり背景を変えて「テキスト」に移動し「#○○○○;」の「○○○○」のところをコピーして「吹き出し背景の色」のところに貼り付けると変更できます。
この時色が濃すぎると見にくくなっちゃうので注意です。

![]()

まとめ
お疲れ様でした(^^♪
使う画像だけ事前に用意しておけば後は簡単な設定で「LINE」みたいな吹き出しが作れて会話風に記事が書けるので見た目も読みやすいしカッコいいブログになるのでこれはかなりおすすめの装飾です(^^♪
ぜひ導入して読みやすいブログ&書いてて楽しいブログにしましょう
賢威では吹き出しを記事中に表示させたい時に「ビジュアル」と「テキスト」を往復しないと表示できないと言う少し面倒な事になってしまいますが「ショートコードを簡単にビジュアルから挿入できるプラグイン」があるのでぜひ追加で導入することをお勧めします。他のショートコードも追加しておけば後々便利になるのでやってみて下さい⇒「ショートコードを簡単に設置するプラグインAddQuicktagの設定方法と使い方を解説します」