どうも(*’ω’*)
やなぎまんです(・´з`・)
ワードプレスでブログを作り始めてある程度形になるとどうしても変えたいのが【ヘッダー】かと思います。
私はそうでしたw
ヘッダーがカッコイイ画像のブログを見ると「いいなぁぁぁ~~」っていつも思っていました。
あなたもそう思っているのなら「サクッと」かっこよいヘッダーにしちゃいましょう(*’ω’*)また、サイトアイコン(ファビコン)も同時に設定しちゃいましょう(*’ω’*)
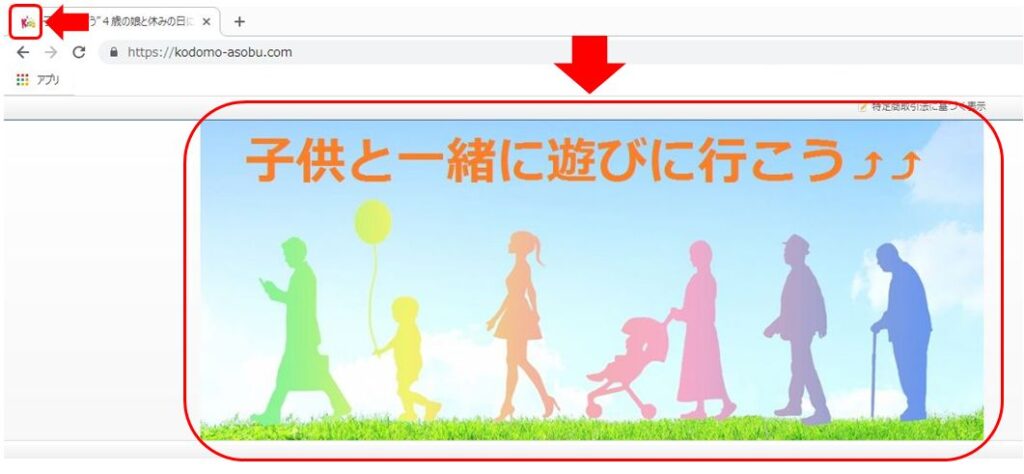
この様にヘッダーを変更したいと思います
⇩⇩⇩

では早速設定していきます。
ヘッダーを変更しよう
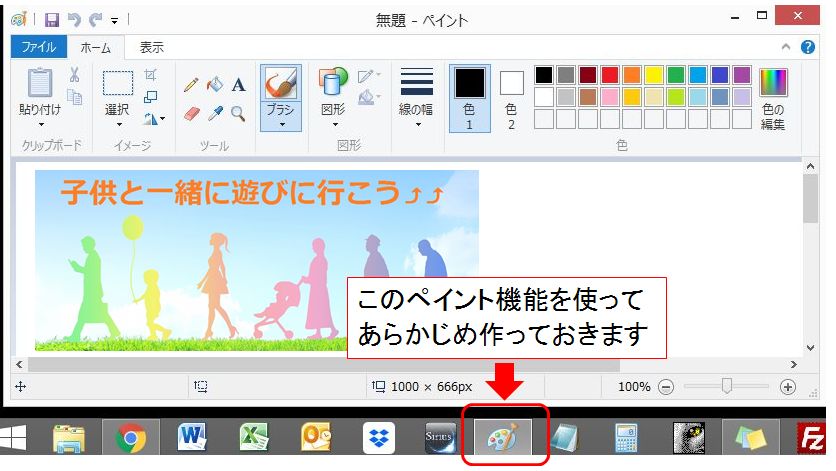
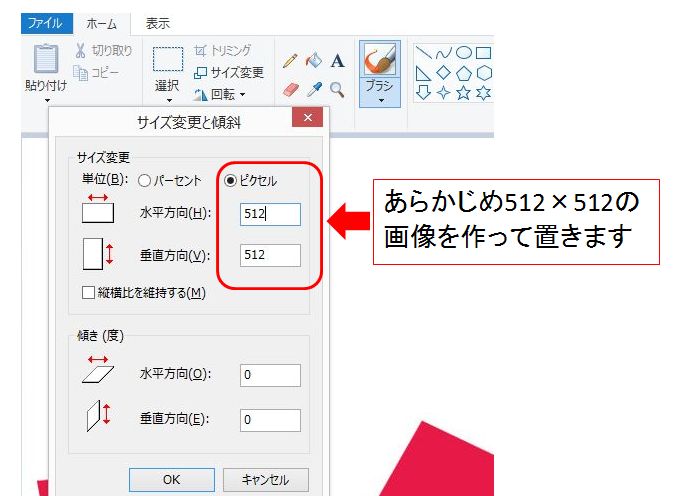
ヘッダーを変更する前に【あらかじめ画像を作っておきます】ワードプレスのテーマにもよりますが私の場合「1000×400ピクセル」で良い感じに出来ました。
人によっては微調整が必要な場合もあります
ウインドーズには元々【ペイント】と言うソフトが入っているのでこれで画像編集を行うと便利で早いです(*’ω’*)
⇩⇩⇩

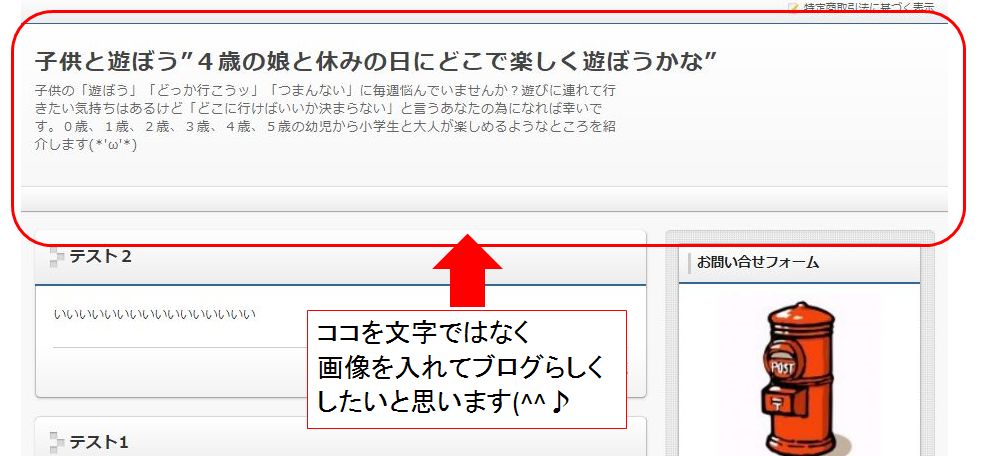
赤四角のところがヘッダーなのですがはじめは【文字】になっているのでこれを【画像】に変更していきます(*’ω’*)
⇩⇩⇩

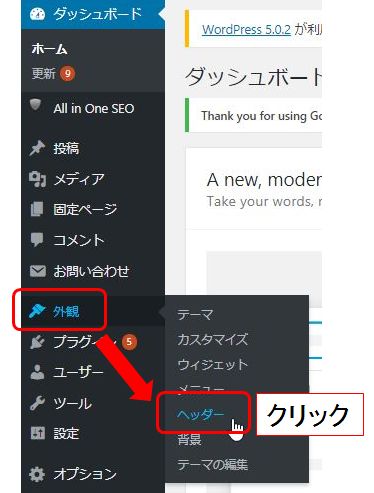
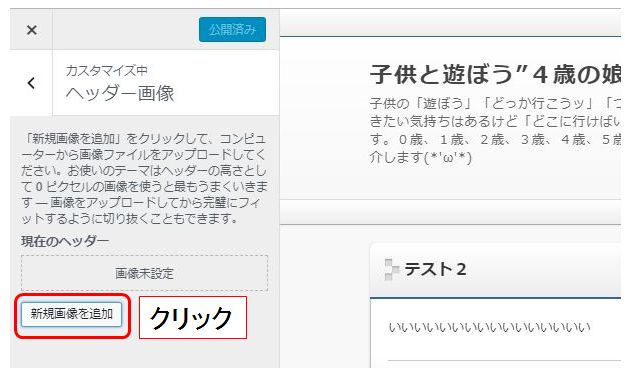
ワードプレスに「ログイン」⇒「外観」⇒「ヘッダー」をクリック
⇩⇩⇩

「新規画像を追加」をクリック
⇩⇩⇩

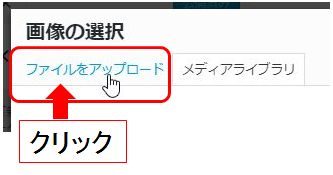
「ファイルをアップロード」をクリック
⇩⇩⇩

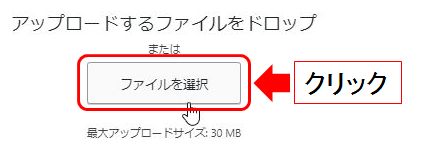
「ファイルを選択」をクリック
⇩⇩⇩

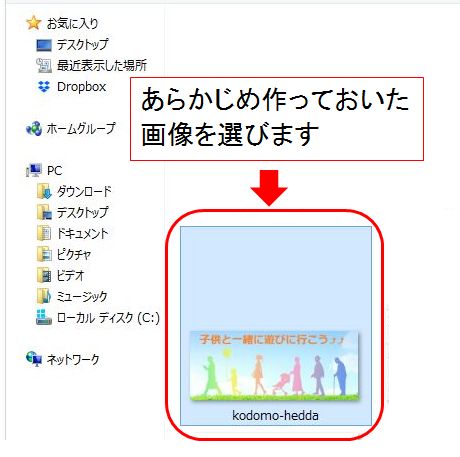
「あらかじめ作っておいた画像」をクリック
⇩⇩⇩

「選択して切り抜く」をクリック
※実際は切抜きません
⇩⇩⇩

「切り抜かない」をクリック
⇩⇩⇩

画像に変わりました(*’ω’*)
次に【文字を消します】
⇩⇩⇩

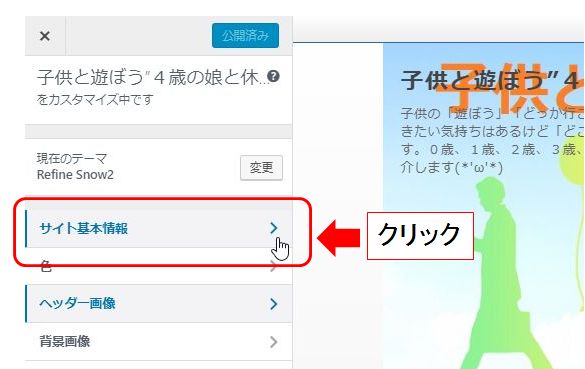
「サイト基本情報」をクリック
⇩⇩⇩

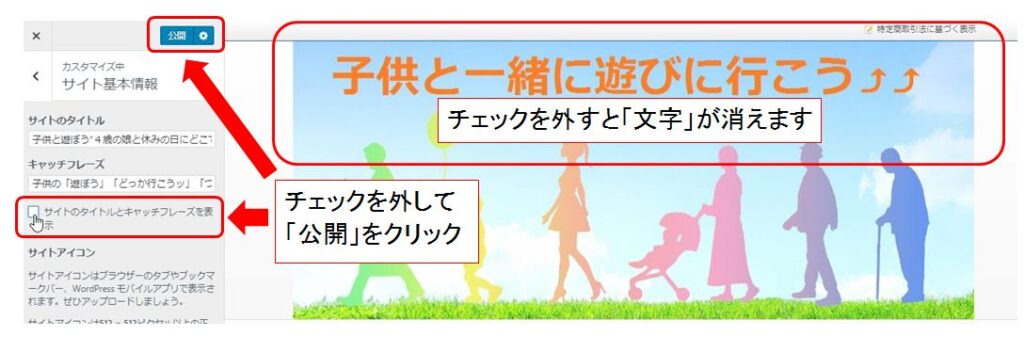
「サイトのタイトルとキャッチフレーズを表示」のチェックを外し【公開】をクリックすると文字が消えます
⇩⇩⇩

サイトアイコン(ファビコン)を変更しよう
ヘッダーの画像を変更したついでに【サイトアイコン(ファビコン)】も変更しちゃいましょう(*’ω’*)
サイトアイコンとはここです
⇩⇩⇩

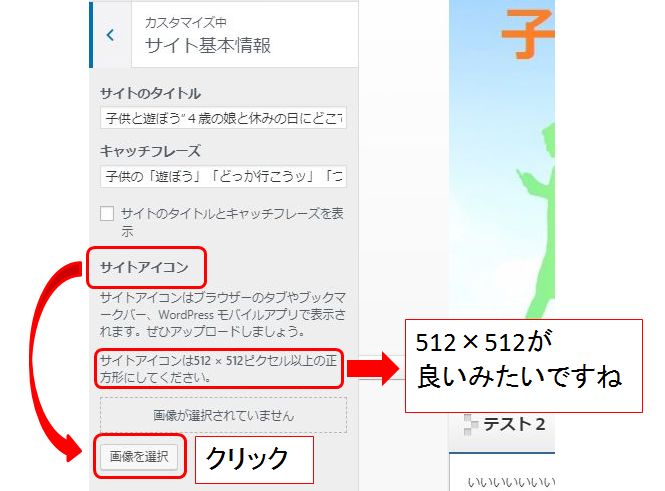
「サイトアイコン」の「画像を選択」をクリック
⇩⇩⇩

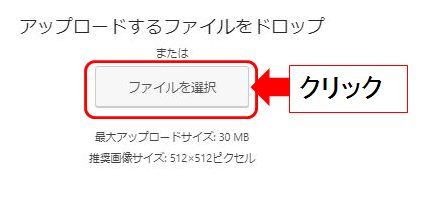
「ファイルを選択」をクリック
⇩⇩⇩

これまた、あらかじめ画像を作っておきます
⇩⇩⇩

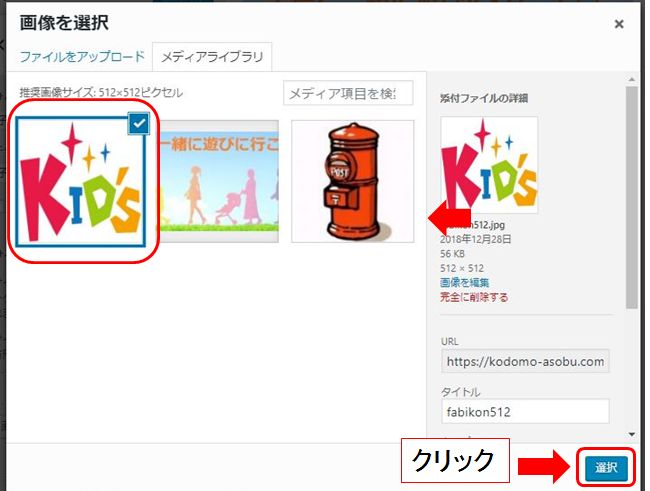
これに変更してみます
⇩⇩⇩

画像を選択して「選択」をクリック
⇩⇩⇩

これで変わりました
⇩⇩⇩

ちなみにスマホのディスクトップにはこのように表示されます
カッコイイです(^^♪
⇩⇩⇩

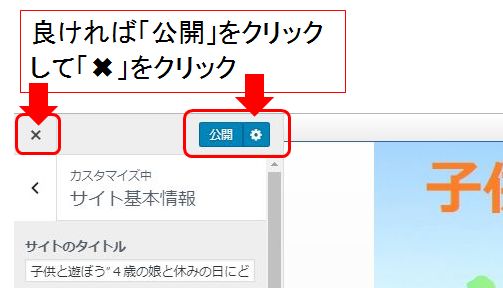
良ければ「公開」⇒「✖」をクリック
⇩⇩⇩

全部設定が完了するとこのようになり、とても良い感じですw
⇩⇩⇩

まとめ
お疲れ様でしたm(__)m
ブログで言う【顔】となるヘッダーなのでかっこよく決めたいですね。画像の中にあるキャッチフレーズもインパクトあるものにしてブログ訪問者がすぐに帰らないように試行錯誤してみましょう(*’ω’*)
また、サイトアイコンを設定しておくとブログを【ブックマーク】にしてくれた人があなたのブログを探しやすくなるのでぜひ設定して見て下さい。
ではではm(__)m









