どうも。やなぎまんです(^^♪
ワードプレスでブログを書いてショートコードを設定する時っていちいち「ビジュアル」と「テキスト」を行き来するのって面倒ですよね?私は面倒です。そんな時は「ビジュアル」で記事を書きながら簡単な操作でショートコードを設定できるプラグイン【AddQuicktag】が便利です。
私は吹き出しキャラのショートコードやボタンなどを登録しています(^^♪簡単なのでサクッと設定しちゃいましょう。
[char no=”5″ char=”少年ヒーロー左”]そもそもショートコードってなに?[/char]
[char no=”8″ char=”スーパーマン右”]簡単に言うと色々な動作を短いコードで表現させることができる機能の事だよ。ショートカットキーを自分で作る感じかな。[/char]
例えば文字を赤くするのには「<span style=”color: #ff0000;”>赤</span>」と言うショートコードを使います。基本的なものはワードプレスの初期の設定で導入されていますが吹き出しのキャラなどの少し特殊なショートコードは初期の設定では導入されていませんので自分で設定しければなりません。
その時いちいちショートコードを入力するのは大変なのでワードプレス内に登録しておいて簡単に呼び出せるようにした方が効率が良いですよね?
AddQuicktagをインストールする
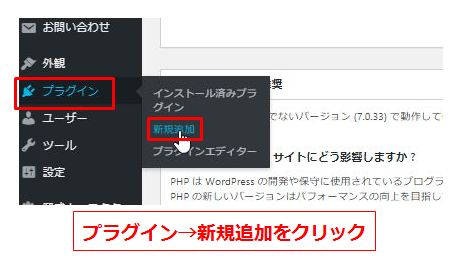
プラグイン→新規追加をクリック

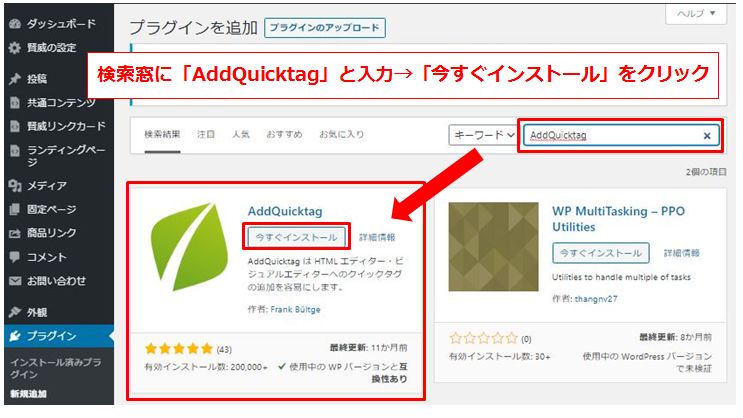
検索窓に「AddQuicktag」と入力
するとAddQuicktagプラグインが表示されるので「今すぐインストール」をクリックします

「有効化」をクリック

これで「AddQuicktag」がインストールされました。
AddQuicktagの設定をする
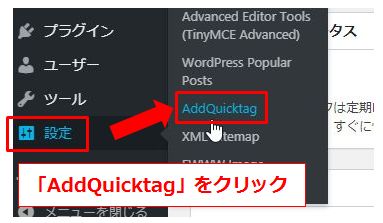
設定→AddQuicktagをクリック

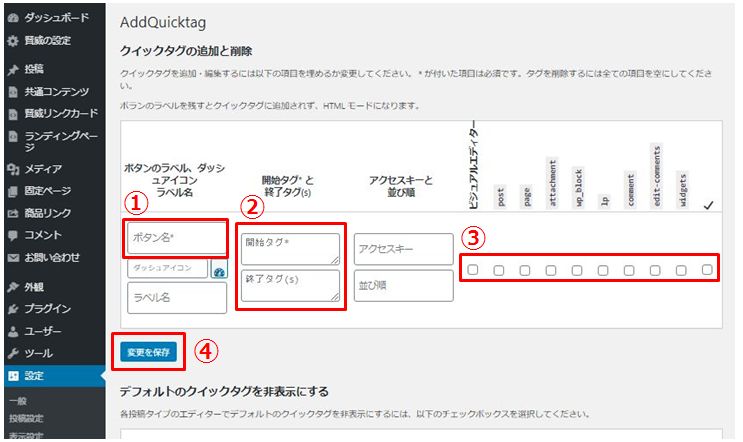
この様な画像が表示されますので設定していきます

①登録するショートコードの名前を入れます
②ショートコードの開始タグと終了タグを入力します
③全部にチェックを入れます(右端をチェックすると全部チェックされます)
④変更を保存をクリック
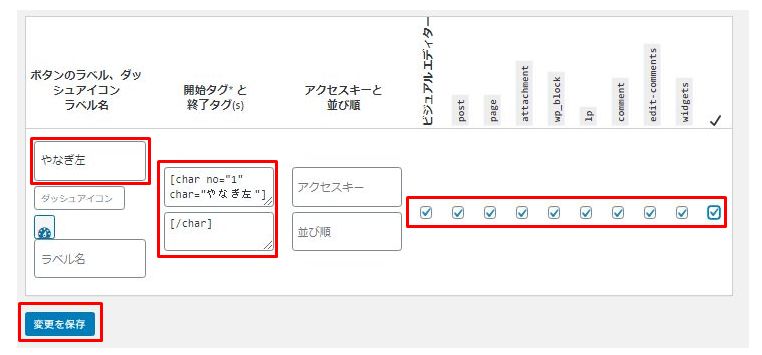
これを繰り返しながら登録したいショートコードを追加していきます
例えばこんな感じです

[char no=”3″ char=”赤ヒーロー左”]後々楽になるから頑張るんだ![/char]
これを設定するとブログの装飾機能が増えます

クリックして見るとこんな感じになります

任意の順番がある場合はココに数字(番号)を入力します。1にすると1番上に来ます。

AddQuicktagを使ってみる
ではインストールして設定した「AddQuicktag」を実際に使ってみましょう(^^♪
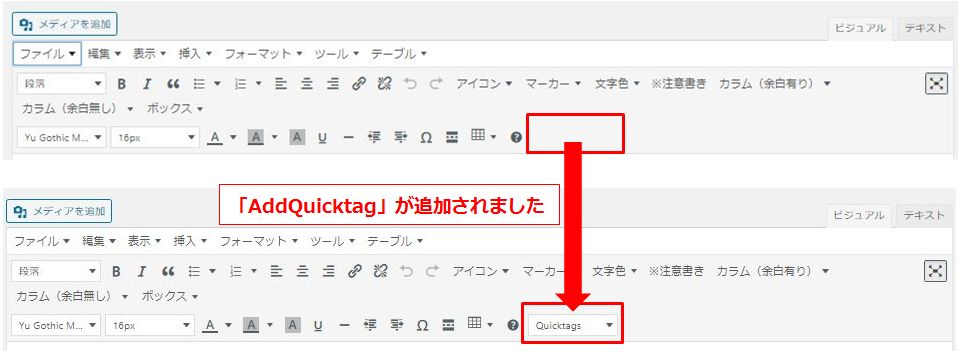
投稿画面または固定ページの編集画面で操作します

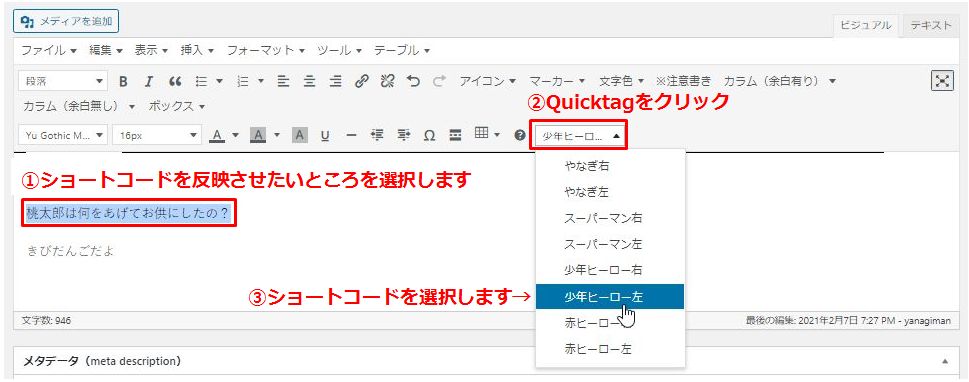
①ショートコードを反映させたいところを選択します
②新しく増えた「Quicktag」をクリック
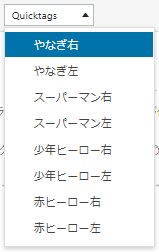
③ショートコードを選択します(分かりやすい名前にしないとここで迷います)
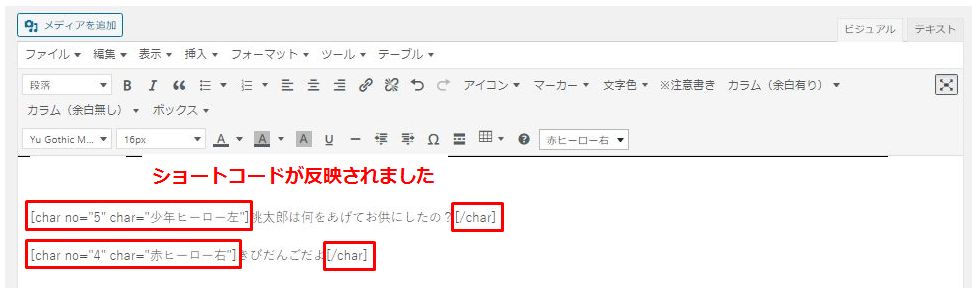
ショートコードを選択すると下記のようになります

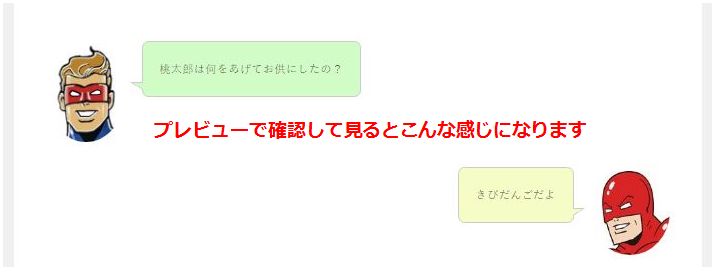
ちゃんとショートコードが反映できたかプレビューで確認して見ましょう

バッチリですね(^^♪
まとめ
お疲れ様でした(^^♪
今回は吹き出しをやってみましたが自分が使いたいショートコードを登録しておくと今後とても楽になりますのでぜひ活用して見て下さいね。また賢威には始めから色々なショートコードが準備されているのでお気に入りのを登録して見るのもOKですね(^^♪
楽しいブログライフは始めが大変だけど一通りやる事やると記事を書くだけなのでどんどんやる事が少なくなってきて楽しくなりますよ(^^♪