どうも(*’ω’*)やなぎまんです。
この先ブログは何個も作っていく事になるはずです。すでにブログを持っているかもしれませんし、これからはじめてブログ構築に挑むって時かもしれませんが
この流れはほとんど変わりません。
変わるとしてもどこかの一部が変更になったりするだけです。私がブログを始めて10年以上経ちますがほとんど変わっていません。
では、流れを説明していきますね(^^♪
ここでは流れだけを説明しますので一つ一つの作業方法はこちらを参考にして下さい
ここではブログコンセプトが決まっている前提です。(とりあえずブログを作りながらコンセプトを考えてもOK)
サーバーを用意する
ワードプレスでブログを始めるにはサーバーを月1000円くらいで借りる必要があります。初期費用はもう少し掛かりますがその後は月1000円くらいです
サーバーとは簡単に言うとインターネット上でワードプレスのデータを保存しておく場所です
ドメインを用意する
サーバー(保存先)を用意したら次はドメインを用意します。ドメインとはURLというやつで、インターネット上に存在するワードプレスの住所の事を言います。
要するにサーバーとドメインを用意して設定すればあなたのブログにアクセスすることが出来るようになります。
家だけあっても住所が無いとたどり着けないですよね(^^♪
サーバーにドメインを設定します
先ほど説明したサーバーとドメインを同期させる作業です。これはサーバー側とドメイン側の両方で作業を行います。
そうすることで「私のURLはココにあるよ」って認識されるようになります。
サーバーにワードプレスをインストールする
エックスサーバーで契約すると管理画面の中に「ワードプレスをインストールする」という項目があるのでクリックでインストールすることが出来ます。
SSL化をする
ワードプレスのインストールと同時にワードプレスをSSL化しておくことをお勧めします。しばらくブログを運営してからだとこの作業が大変になってしまいます。
プラグインを設定する
プラグインとはワードプレスの機能を増やすアイテムの1つです。
ワードプレスはプラグインと言う小さなプログラムを追加することで機能を拡張させることが出来ます。
ワードプレスがあなた自身だとして装飾をしたりオシャレしたり車を買うと色々機能が増えたり便利になりますよね?そんな感じですw
この後説明する「テーマ」の中にはプラグインと同じようなプログラムな内蔵されているものもあるので内部でケンカをして上手く機能が作動しない事もあるので注意しましょう。
最低限のプラグインだけ紹介します。
①AKISMET(アキスメット)
元々ワードプレスに入っているので有効化します
②PS AUTO SITEMAP
読者向けのサイトマップでブログ全体の目次みたいなものです
③TINYMCE ADVANCED
記事作成時に文字装飾などの編集を助けてくれるものです
④ContactForm7
お問い合わせフォームや簡単なアンケートが作れます
⑤TABLE OF CONTENTS PLUS
記事に目次を自動で作ってくれるものです
⑥ALL IN ONE SEO PACKa
SEO対策に使いますが「賢威」には不要ですが「ストーク」には必要です。
※私的には今のワードプレスの管理画面より前の管理画面の方が使いやすかったのでプラグインを使って元に戻したいと思います。
⑦Classic Editor
ワードプレスにテーマをインストールする
テーマとは別名テンプレートとも言いますが簡単に言うと「ブログの見た目や機能を変えたりする装備品」です。ドラクエでいうメタルキングの鎧みたいな感じです
ちなみにプラグインは剣とか兜かなw
って言うともちろん「高いお金を払って買うテーマの方が良いに決まってますし効果も良いです」
おすすめテーマ
⇒1番おススメなのは「賢威」![]() 複数のブログにテーマを使いまわしてもOK
複数のブログにテーマを使いまわしてもOK
⇒2番目は「ストーク」![]() 機能もデザインも抜群しかも安いでも1ブログにしか使えない要するに使い回しNG
機能もデザインも抜群しかも安いでも1ブログにしか使えない要するに使い回しNG
無料の割には良いです(^^♪
固定ページを書いていく
ワードプレスには固定ページと投稿ページの2種類の記事の書き方があります。
簡単に言うと固定ページに書く事は大体決まっています「まとめ」的な「情報がほとんど更新されない」ページでブログ訪問者にぜひ見てほしいページです。
固定ページを書くもの
・プロフィール
・ブログの運営理念
・商品LP(ランディングページ)
・プライバシーポリシー
・特商法
・お問い合わせページ
・サイトマップ
・募集ページ
・まとめ記事
グローバルメニューの作成と設置
ここまで来たらやっっとブログのデザインをいじれるようになります(^^♪
ぜひ読んでもらいたいページをココに設定しておくとブログ訪問者に読んでもらいやすくなります
メニューの例
・トップページ
・特集
・新着記事一覧
・お問い合わせフォーム
・商品レビュー一覧
・特に読んで欲しい記事
・プレゼント(特典)
・プロフィール
・ブログランキング
・サイトマップ
プライバシーポリシーと特商法はどこに設置?
固定ページで作ったこの2つは一体どこに貼るのか?【すべてのページ】に設置するが正解です。
ブログの1番下のフッターナビと言うところに貼るとすべてのページで表示されるようになります。
外観⇒メニュー⇒メニュー名をフッターナビ⇒メニューの位置⇒フッターナビ(サブメニュー不可)にチェック⇒固定ページの中のプライバシーポリシーと特商法をチェックして保存

カテゴリーの作成と設置
初期段階は書きたい事が定まっていないのである程度記事が出来てからでもOK
始めからブログの方向性がはっきりしていれば作ってもOK
カテゴリーは記事を分けるだけでなくブログのコンセプトがなにでどんな記事があるのかがパッと見で分かる為の意味合いもあります
SEOにも効果的なのでブログのコンセプトと見込み読者を意識したカテゴリーにしましょう
カテゴリーは何個いる?
カテゴリーは5~6個を目安に作成しますが必要の都度増やします。増やし過ぎたり細かすぎると記事を書くときに大変になるので気を付けましょう。カテゴリーの記事を書かなきゃって思いこんでしまうので自然と記事が書きにくくなってしまいます。
ブログのコンセプトに合うカテゴリーを5~6個作りプラス1つは何でも書いていい自由なカテゴリーを作ります。自由なカテゴリーがある事でネタ切れ防止になります。
カテゴリーを決める時はブログ訪問者の悩みが何か考えると良いですよ
例えばワードプレスのブログなら
・ブログってどうやって作るのか?
・ドメイン、サーバーってなに?
・どんなプラグインを入れたらいいの?
・テーマって何?
・どうやって記事を書くの?
・SEOって何?
・ブログデザインをかっこよくするには?
・Twitterをブログに入れたい
などなど
プラス
・雑記カテゴリー
雑記カテゴリーはあなたの事が分かる記事やあなたの考え方が分かる記事、おすすめするサービスや商品などを書いていきます。
こんなブログ運営方法は良くない
ワードプレスのブログなのに転売の事を書くのはコンセプトからズレるのでそんな時はブログを2つ用意して別々に運営していく事をお勧めします。
ワードプレスのブログ?転売のブログ?ってなってしまいます。牛丼屋にラーメン売ってたら何屋?ってなりませんか?
どうしても2つを結び付けたいのなら「転売が気になる方はこちら」などと誘導した方が後々ブログの運営が楽になります。
ウィジェットの作成と設定
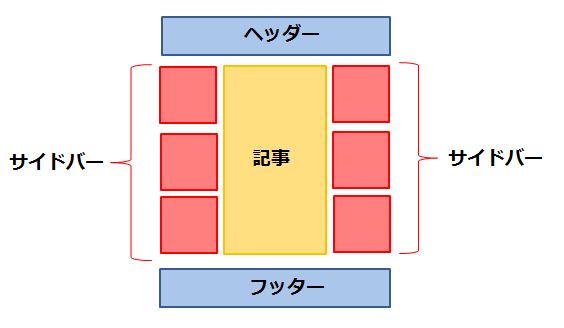
ウィジェットで出来る事はブログを訪問者に見やすくサイドバーに何を表示させるのか?記事上には記事下には何を表示させるかを考えて設置していきます
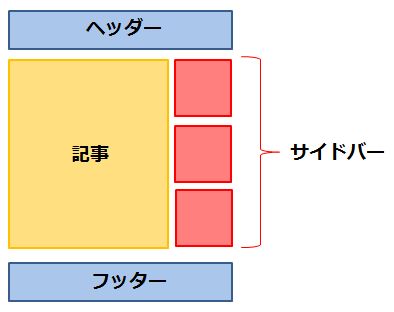
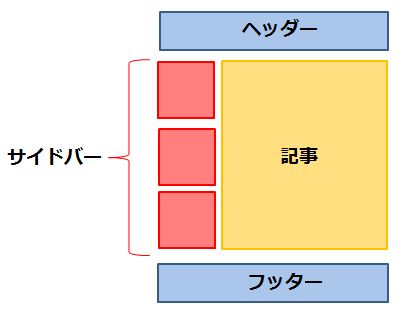
カラムによっても変わってきますが最近は2カラム右がおすすめです。
1カラム
LP(ランディングページ)、レビュー記事に使います。集中して記事だけを見てほしい時です。固定ページだけ1カラムに設定できるテーマもあります。

2カラム右

2カラム左

3カラム

サイドバー追尾や記事下にはCTAを設置しましょう。
CTAとはcall to actionコールトゥーアクションの略で訪問者に「具体的な行動を誘導する」ことを言いメルマガのLP(ランディングページ)に誘導するページを表示させたりすることです。
ヘッダーの作成と設置
ヘッダーは悩みますよね?以前私は考えているだけで3日間くらい作業が進みませんでしたw
ヘッダーはブログの顔なのでブログのコンセプトが分かるように作成したいですね。あなたのブログは誰に向けて書いていますか?を一言で表してください
・超初心者さん向けネットビジネスの始め方ブログ
・はじめてのネットビジネスの為のワードプレス構築
・1ヶ月で5kg痩せる為のブログ
・あなたの借金をゼロにするブログ
・シングルファザーの為の子育てブログ
などなど
ヘッダーは無理に画像にしなくても文字だけでもOKです。ある程度形になってから変更すればOKです。
CATの作成と設置
先ほども触れましたがCTAとはcall to actionコールトゥーアクションの略で訪問者に「具体的な行動を誘導する」ことを言いメルマガのLP(ランディングページ)に誘導するページを表示させたりすることです。
ブログ経由でメルマガに登録してほしいのか、お問い合わせが欲しいのか?商品の注文が欲しいのか?特定の記事に誘導したいのか?
など色々ありますがあなたが1番アクセスしてほしいページに誘導していきます。
基本的にコンセプトありきで誰に何を伝えたいのか?がハッキリしていないと良くありません。コンセプトからズレたら素通りされます。
詳しくは「メルマガへ」が理想ですねこの時コンセプトに合う「プレゼント」を用意するのが良いです。ノウハウが喜ばれます。
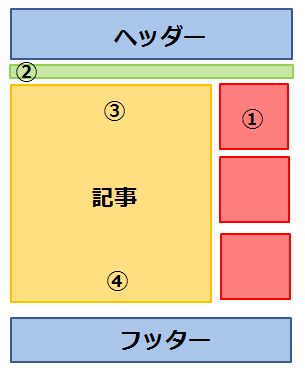
最適な設置場所

①サイドバー
②メニュー
③記事上
④記事下
より目に付く場所に複数配置するのが良いです
グーグルアナリティクスを設置する
無料でアクセス解析が出来るグーグルアナリティクスを設置しよう。
アクセス解析を導入することでアクセスがあった経緯、どんな検索であなたのブログに来たのか?国や地域、時間帯、どっから来たのか?SNSなのかパソコンからなのか?が分かるようになります。
アナリティクスでコンバージョンを設定する
どこ経由でアクセスが来たのかを把握するのかコンバージョンです。1番アクセスしてほしいページに誘導してくれているのはどの記事経由なのか?
また、その記事はどんなキーワードで何位なのか?が分かります。
グーグルサーチコンソールを設置する
サーチコンソールとはグーグルが無料で提供するウェブサイト管理者用ツールの事です。
サーチコンソールにサイトマップを送信することによりグーグルからあなたのブログが登録(インデックス)されます。
設置しないと検索エンジンからのアクセスは決ません。
グーグルタグマネージャーを設置する
簡単に言うとクリック分析です。
どのURLをどんだけクリックされたのかが分かるようになります
まとめ
お疲れ様でした。ここまでがブログの作成手順と型です。ここから先は「投稿ページ」を書いていく作業になります。
ここまでが長いんですがここから先は単調になります。頑張りましょう(*’ω’*)