Webサイトを作るのには「文章」を担当するHTMLと「デザイン」を担当するCSSが必要になります
CSSとは、Cascading Style Sheets(カスケーディング スタイル シート)の略でWebページのデザイン担当の言語です
 やなぎ
やなぎ「HTML=文章」・「CSS=デザイン」って事です
HTMLにCSSを適用させる方法
CSSを適用させるには3つの方法があります
- CSSファイルを読み込んで適用させる
- HTMLファイルの<head>内に<style>タグで指定する
- HTMLタグの中にstyle属性を指定する
それぞれ説明していきますが、1番目の「CSSファイルを読み込んで適用させる」が一般的でメンテナンスがしやすいです
CSSファイルを読み込んで適用させる(推奨)
CSSを外部ファイルで作り読み込ませます



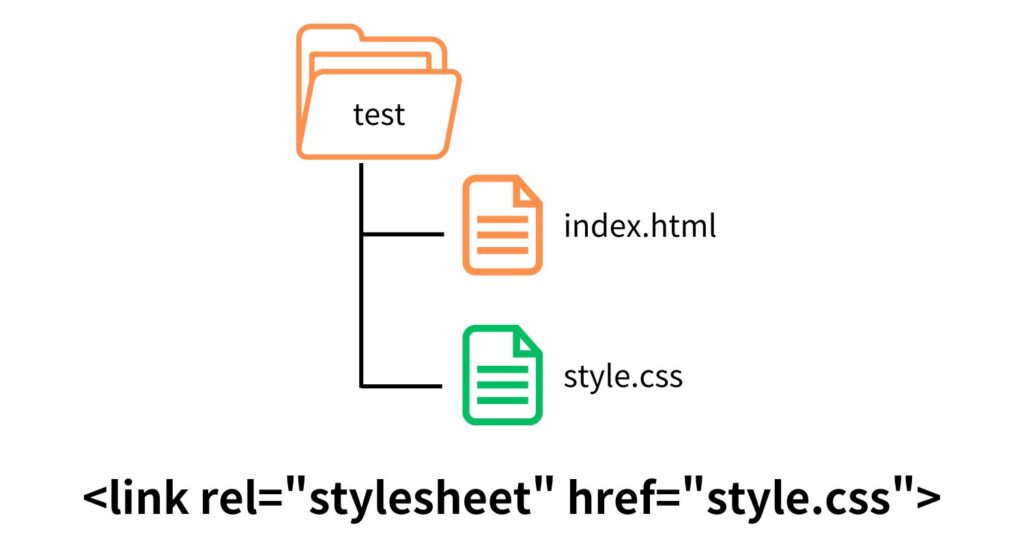
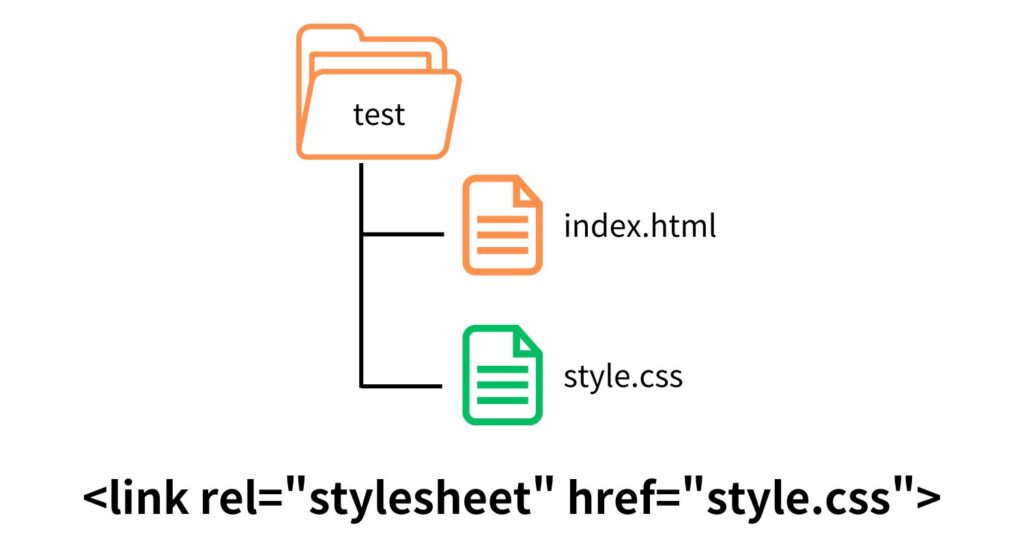
HTMLファイルの<head>内に<link>タグを使ってCSSファイルを指定します



rel属性に「stylesheet」+href属性にCSSファイルを指定します


CSSを適用したいHTMLのhead要素内にlink要素を書き、外部のCSSファイルを読み込ませます
style.cssというファイルを読み込み適用させました
<head>
<link rel="stylesheet" href="style.css">
</head>
HTMLはHTMLファイルで管理し、CSSはCSSファイルで管理した方がメンテナンス性もよく各ファイル内の文章も分かりやすいです



ファイルの階層によって書き方が少し変わるよ





同じ階層の「./」は省略出来るよ
HTMLファイルの<head>内に<style>タグで指定する
HTMLファイルの<head>内に<style>タグを追加して、その中にCSSを書いていく方法です
そのHTMLのファイルでのみ適用されるので、別のファイルには適用されません
<head>
<style>
h1 { color: red; }
p { font-size: 30px; }
</style>
</head>
HTMLタグの中にstyle属性を指定する
HTMLのタグの中に直接「style属性」を使う事によりCSSファイル別で作って適用させなくてもデザインを変える事ができます
<h1 style="color: blue;">見出しの文字が青くなります</h1>



HTML内に記述したCSSは優先的に適用されます
この方法で何ページも作ってしまうと、デザインを変更したい時の大変になってしまいます
CSSのコメント
HTMLでもあったようにCSSでも見えないコメントを書く事ができます
/* コメントを書く */
こんな感じで書けます
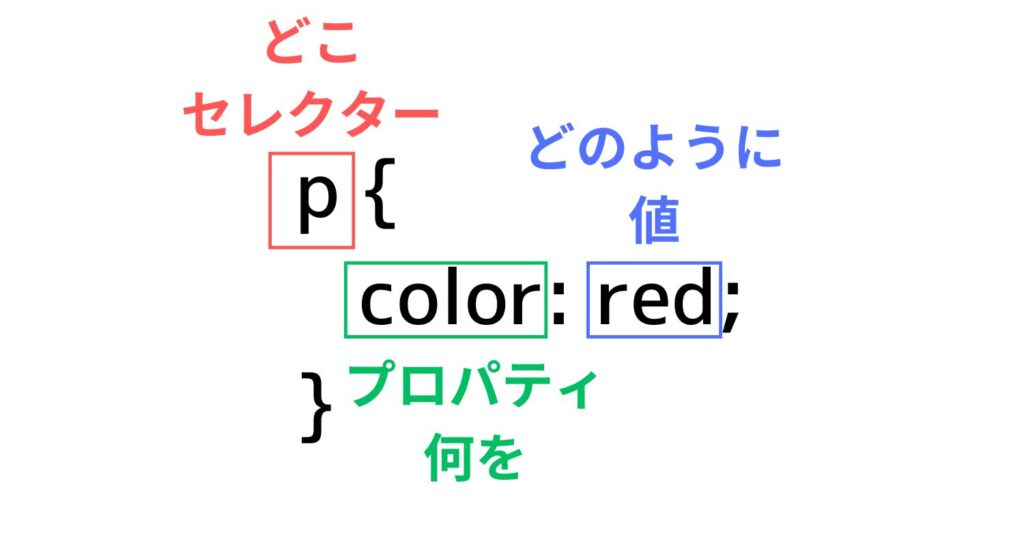
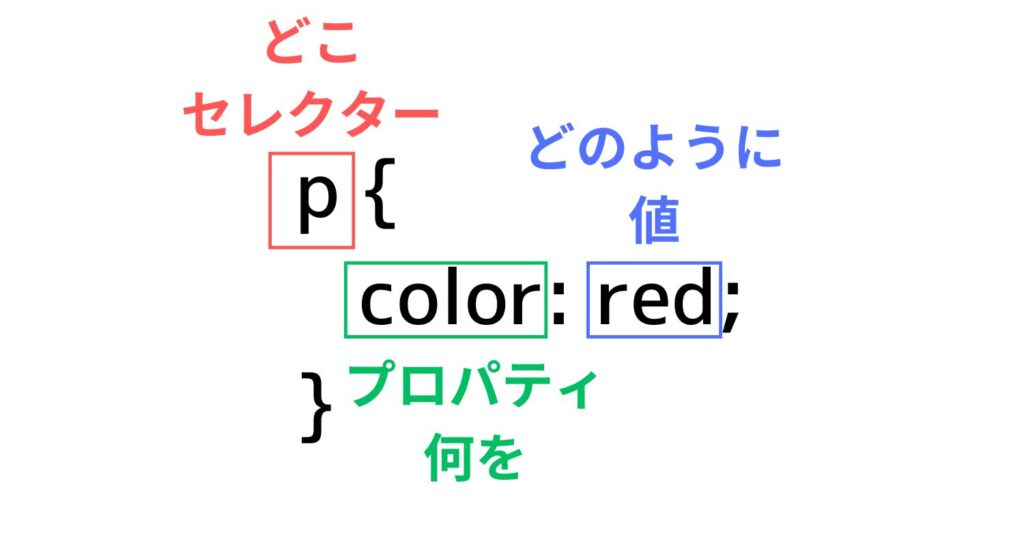
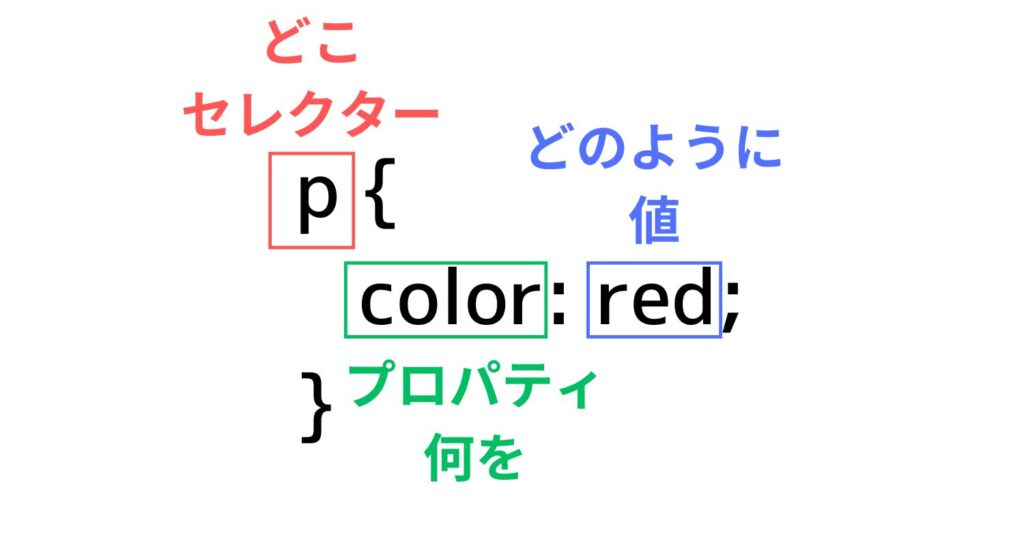
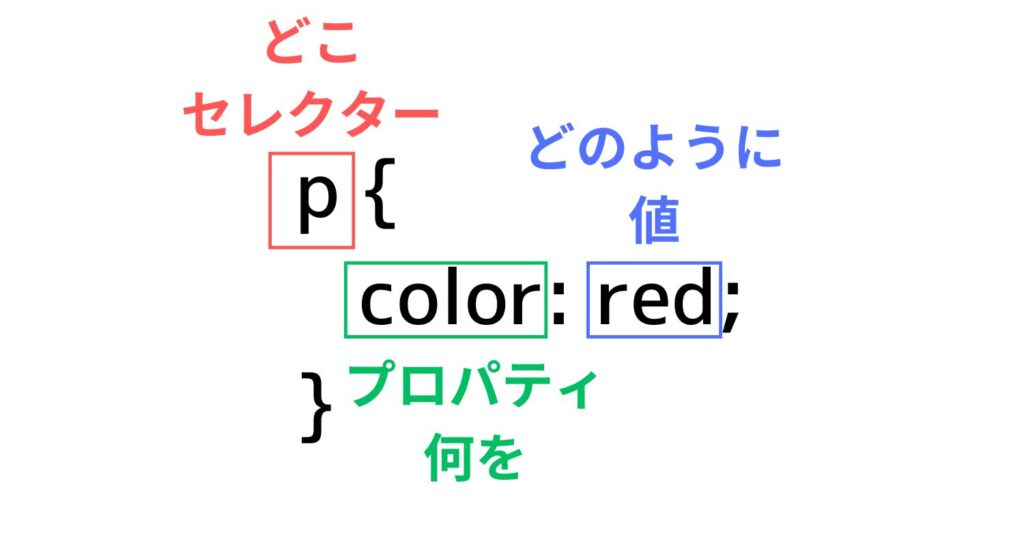
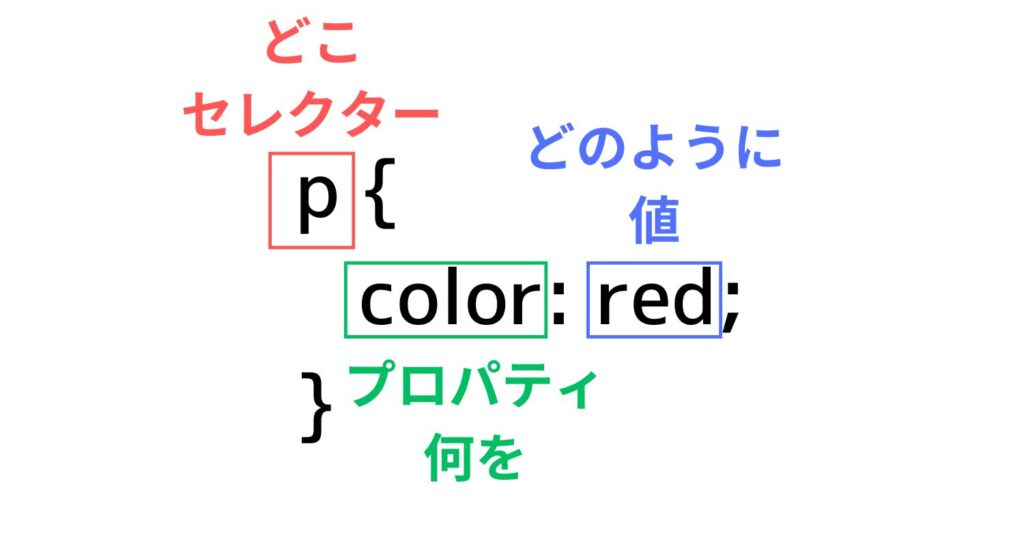
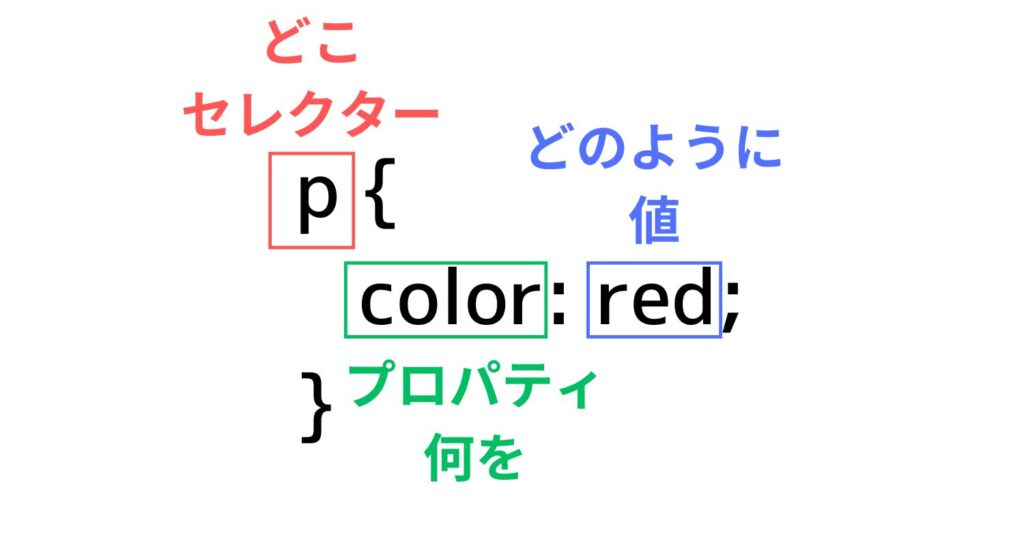
CSSの記述
CSSの記述では「HTML内の〇〇要素の××を△△にする」というシンプルな構造です
「p要素の文字を赤くする」とか「h1要素のマージンを50pxにする」などです
/* p要素の文字色(color)を赤(red)にする */
p {
color: red;
}
/* h1要素のマージン(margin)を50pxにする */
h1 {
margin: 50px;
}


セレクタ
セレクタはHTMLの「どこ」の部分になります
親要素なのか?小要素なのか?をしっかりと指定してあげないと思った通りにはデザインできません
はじめは、頭がパニックになりますのでゆっくりと覚えていきましょう



シンプルなものから見ていきます
下記のHTMLの文章の「朝の挨拶に使います」を緑色にしていきたいと思います
<p>おはようございます</p>
<p class="aisatu">朝の挨拶に使います</p>
.aisatu {
color: green;
}
classは「.」ドットで、idは「#」を付けます
「おはようございます」の文字を青くしたいときは
p {
color: blue;
}
これが基本で、これからいろんな要素が出てきます。汗



class名やid名は自由です
擬似クラスnth-child(○)
兄弟グループの要素を指定する擬似クラスをご紹介します
HTMLでリストを作った時に3番目のリストだけ背景に色を付けるとします
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
<li>項目6</li>
</ul>
CSSで下記のように指定すると3番目の背景のみオレンジになります
li:nth-child(3) {
background: orange;
}
プロパティ
プロパティは「何を」の部分になります、プロパティはめちゃくちゃあります。1度に理解しようとしても難しいです
やりながら覚えていきましょう


代表的なのからよく使うものをご紹介します
| プロパティ | 内容 |
| color | 文字に色をつける |
| font-size | 文字サイズ |
| font-weight | 文字の太さ |
| text-align | テキストを揃える位置 |
| background-color | 背景色 |
| background-image | 背景画像 |
| width | 幅 |
| height | 高さ |
| margin | 要素の外側の余白 |
| margin-top | 要素の外側の上部分の余白 |
| margin-bottom | 要素の外側の下部分の余白 |
| margin-left | 要素の外側の左の余白 |
| margin-right | 要素の外側の右の余白 |
などなど沢山あります。まだまだありすぎるので今後まとめていきます
値
値は、どこの何を「どうする」のところです。
こちらもプロパティ同様に沢山あります


色だけでも数えきらないくらいありますので、簡単な色を英語で書けると何かと便利なのでご紹介します
| 色の名称 | 色の種類 |
| red | 赤 |
| pink | ピンク |
| tomato | トマト |
| orange | オレンジ |
| lime | ライム |
| green | 緑 |
| blue | 青 |
| skyblue | 水色 |
| gray | グレー |
他には線の種類です
| 線の名称 | 線の種類 |
| solid | 線 |
| none | 非表示 |
| hidden | 最優先で非表示 |
| dotted | 点線 |
| dashed | 波線 |
| double | 二重線(2px以上) |


